이번에는 2D지도 API 2.0의 코드 샘플에 있는 지도 이동 기능에 대해 알아보겠습니다.
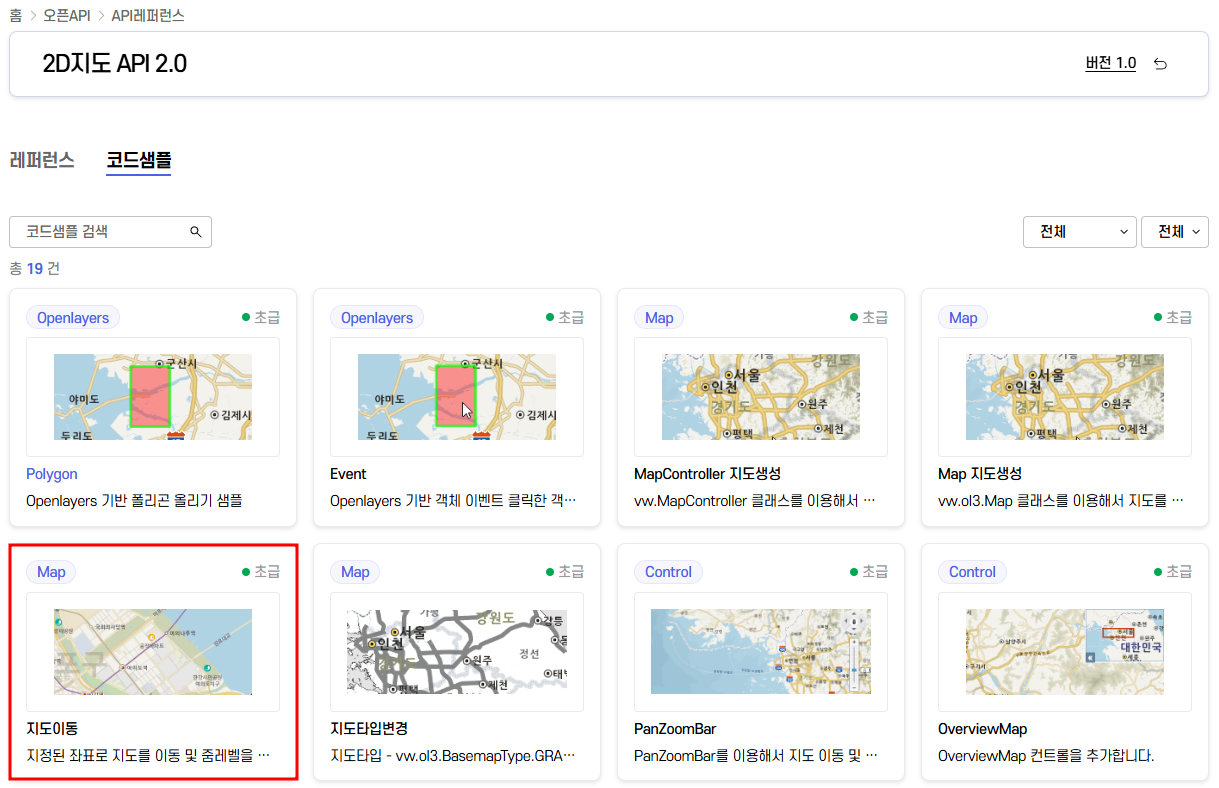
1. 코드 샘플
코드 샘플 중 두 번째 줄 왼쪽 예제입니다.

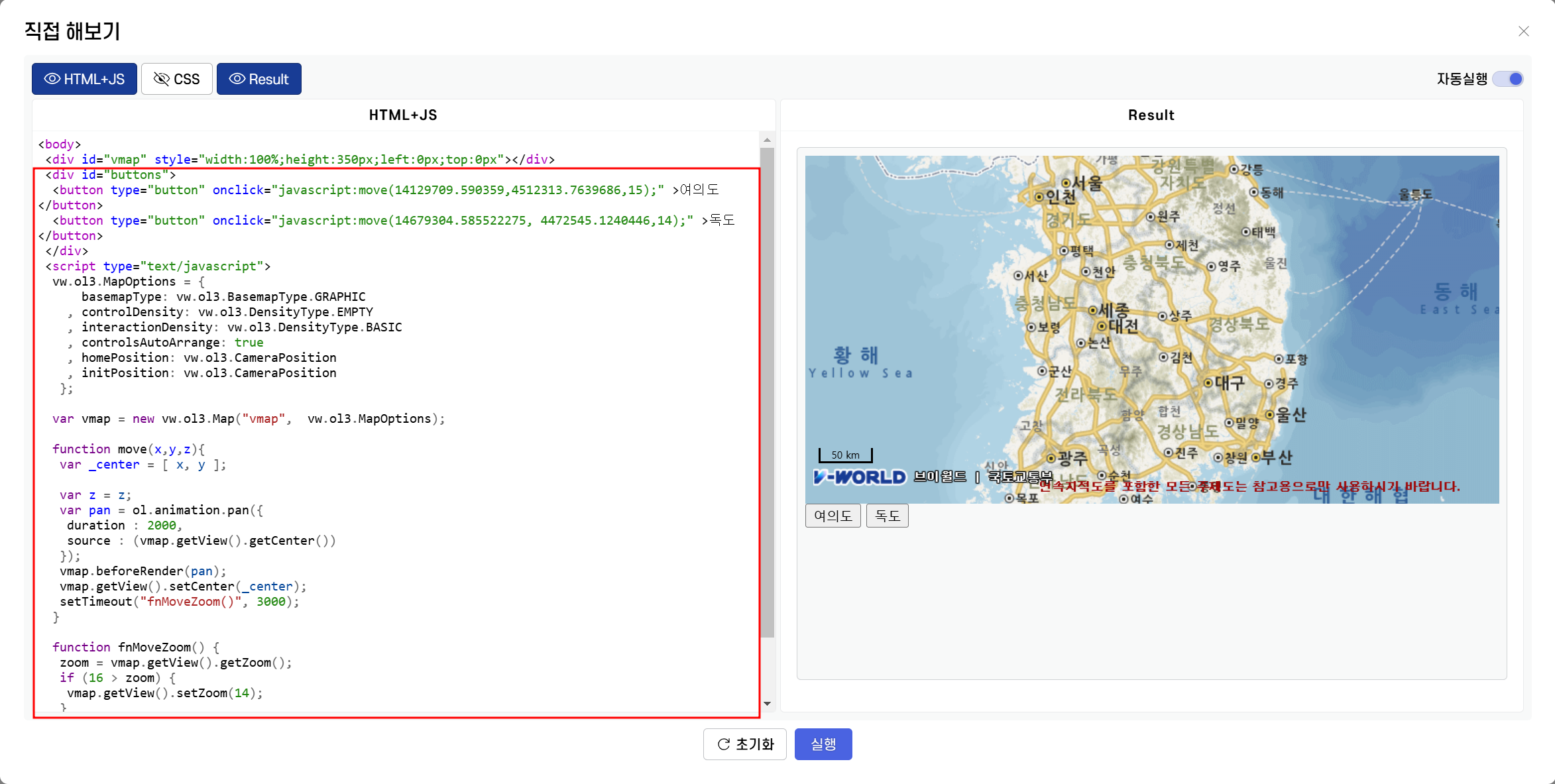
이것을 눌러 들어가면 중간 부분에 소스 코드가 나오는데, 오른쪽 '직접해보기'를 누른 다음

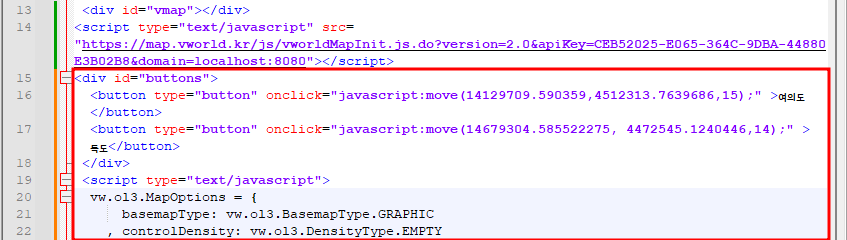
코드 중 <div id="buttons"> 아래의 코드를 복사한 후

2D지도 만들기(3)에서 만들었던 코드의 script문 아래에 붙여넣어 기존 코드를 덮어씌웁니다.

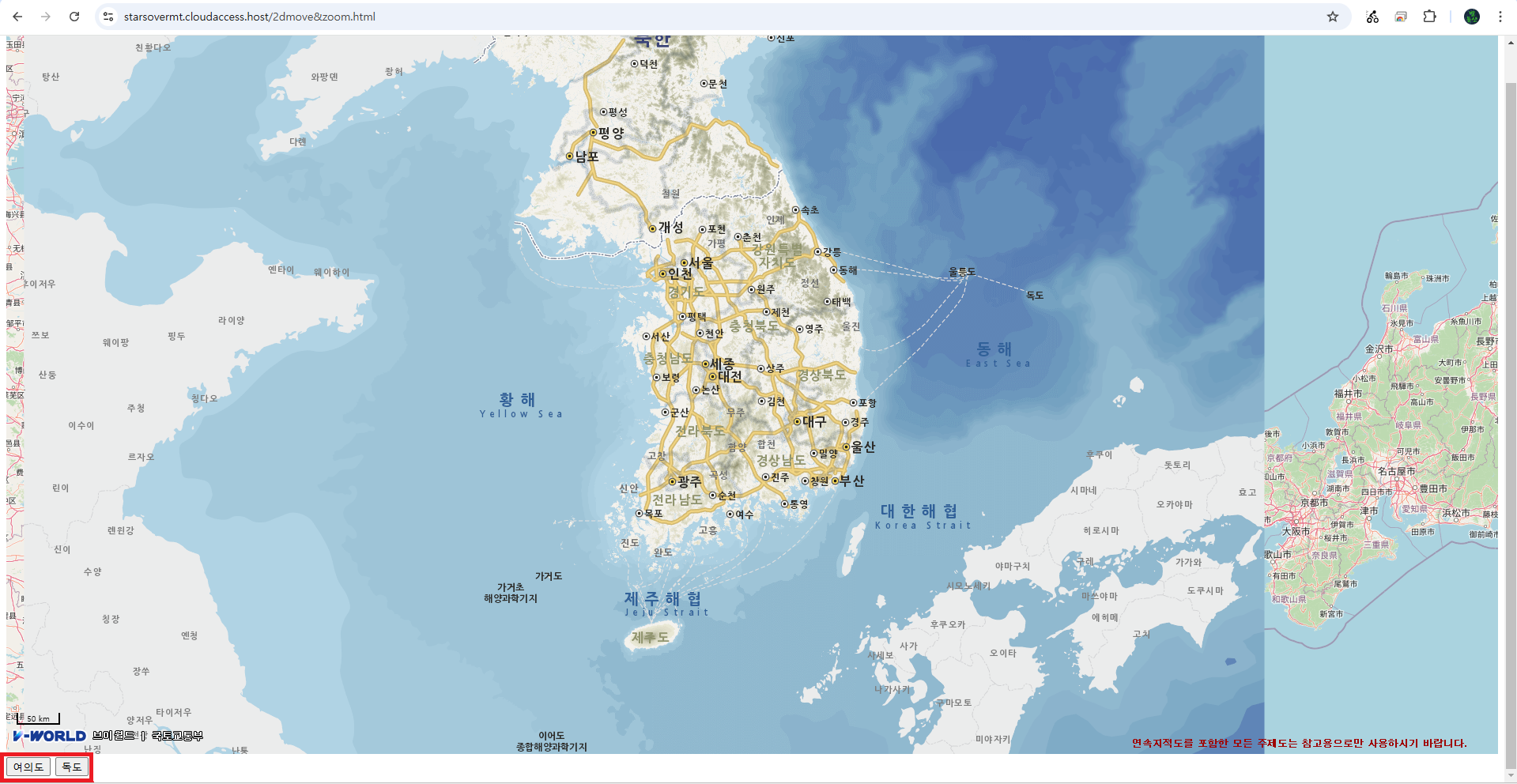
그리고, 서버에 올리고 실행하면 지도가 한 화면에 차고, 버튼이 그 아래에 있다 보니, 오른쪽 스크롤 바를 아래로 내려야 여의도와 독도 버튼이 왼쪽에 보입니다.

2. 실행
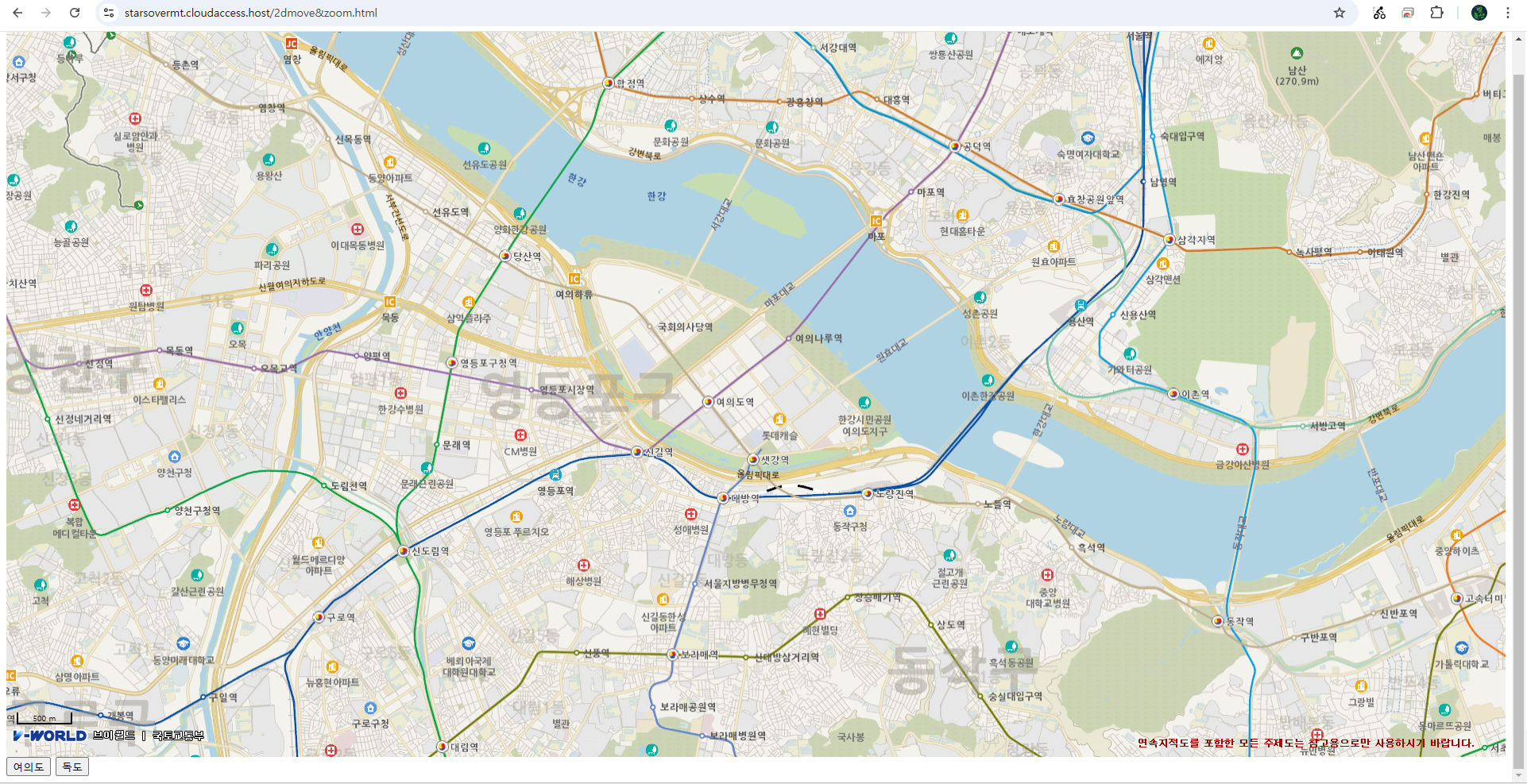
지도 아래에 있는 여의도 버튼을 누르면 서서히 이동한 후 여의도를 확대해서 보여 주고

독도 버튼을 눌러도 독도로 서서히 이동한 후 확대됩니다.
3. 코드 수정
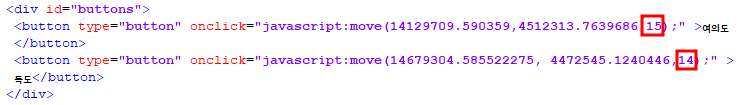
코드를 보니 button의 onclick 문에 x좌표와 y좌표가 있고, zoom이 여의도는 15, 독도는 14로 지정되어 있는데

fnMoveZoom 함수에는 setZoom의 배율이 14로 고정되어 있습니다.
function fnMoveZoom() {
zoom = vmap.getView().getZoom();
if (16 > zoom) {
vmap.getView().setZoom(14);
}
또한 그 위 move 함수에서는 x와 y, z를 받는데도
z를 fnMoveZoom으로 전달하지 않고 있습니다.
function move(x,y,z){
var _center = [ x, y ];
var z = z;
var pan = ol.animation.pan({
duration : 2000,
source : (vmap.getView().getCenter())
});
vmap.beforeRender(pan);
vmap.getView().setCenter(_center);
setTimeout("fnMoveZoom()", 3000);
}
그래서 어떻게 해야 하나 하고 ChatGPT에게 물어보니
setTimeout 부분을 아래와 같이 수정하라고 합니다.
function문이 추가되고, fnMoveZoom(z) 좌우의 큰따옴표가 제거되었습니다.
vmap.getView().setCenter(_center);
setTimeout(function() {
fnMoveZoom(z);
}, 3000);
이제 fnMoveZoom 함수에도 z 인수를 전달하고, setZoom의 인수도 14를 z로 수정합니다.
그리고, 최대 배율은 19이므로 19로 수정하고, >도 >=로 수정합니다.
function fnMoveZoom(z) {
zoom = vmap.getView().getZoom();
if (19 >= zoom) {
vmap.getView().setZoom(z);
}
그리고, move 함수 중간에 있는
var z = z;는 필요 없는 코드이므로 주석 처리해도 됩니다.
4. 코드 수정 후 실행
독도 버튼의 배율을 14에서 18로 수정하고 실행하면
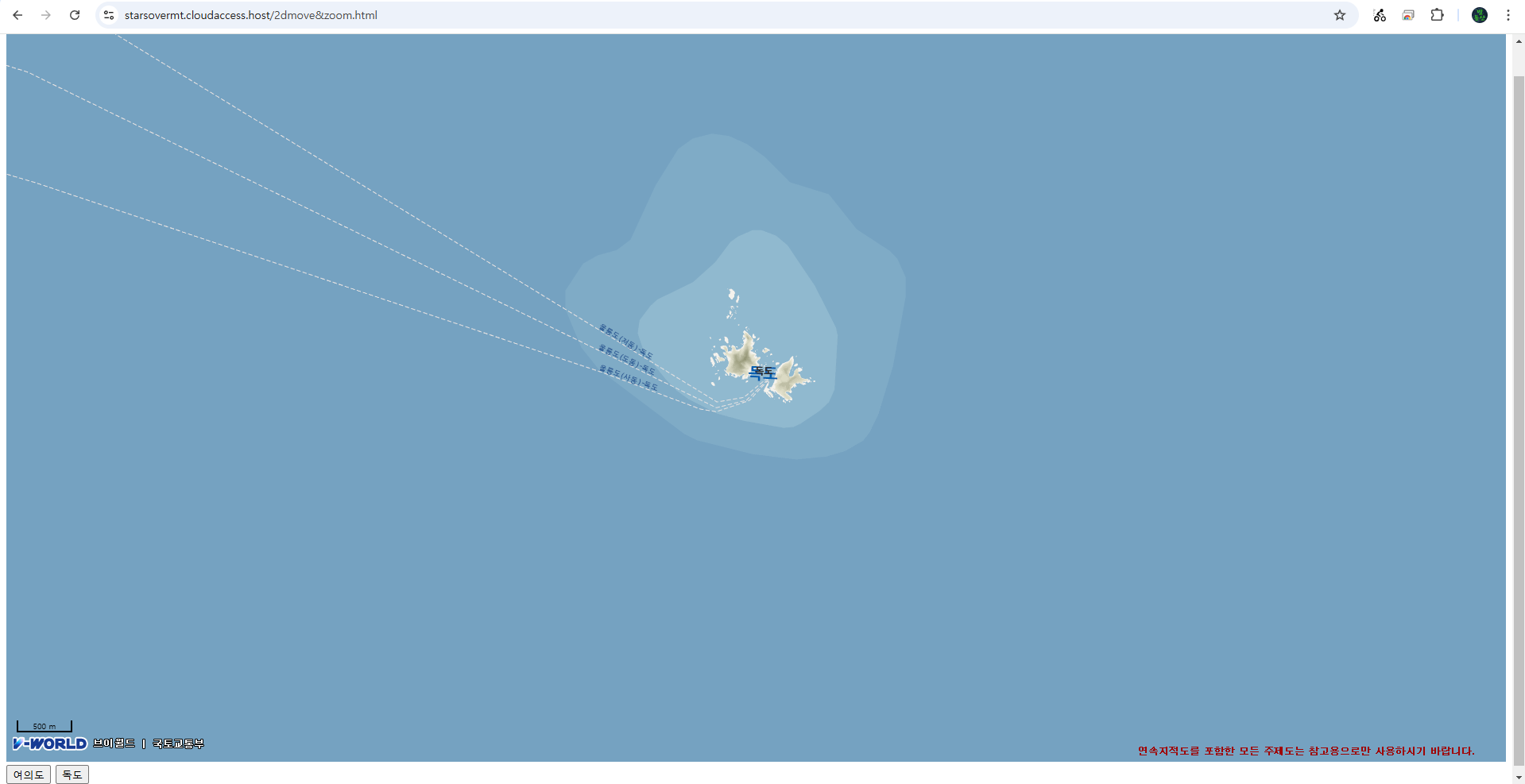
14일 때보다

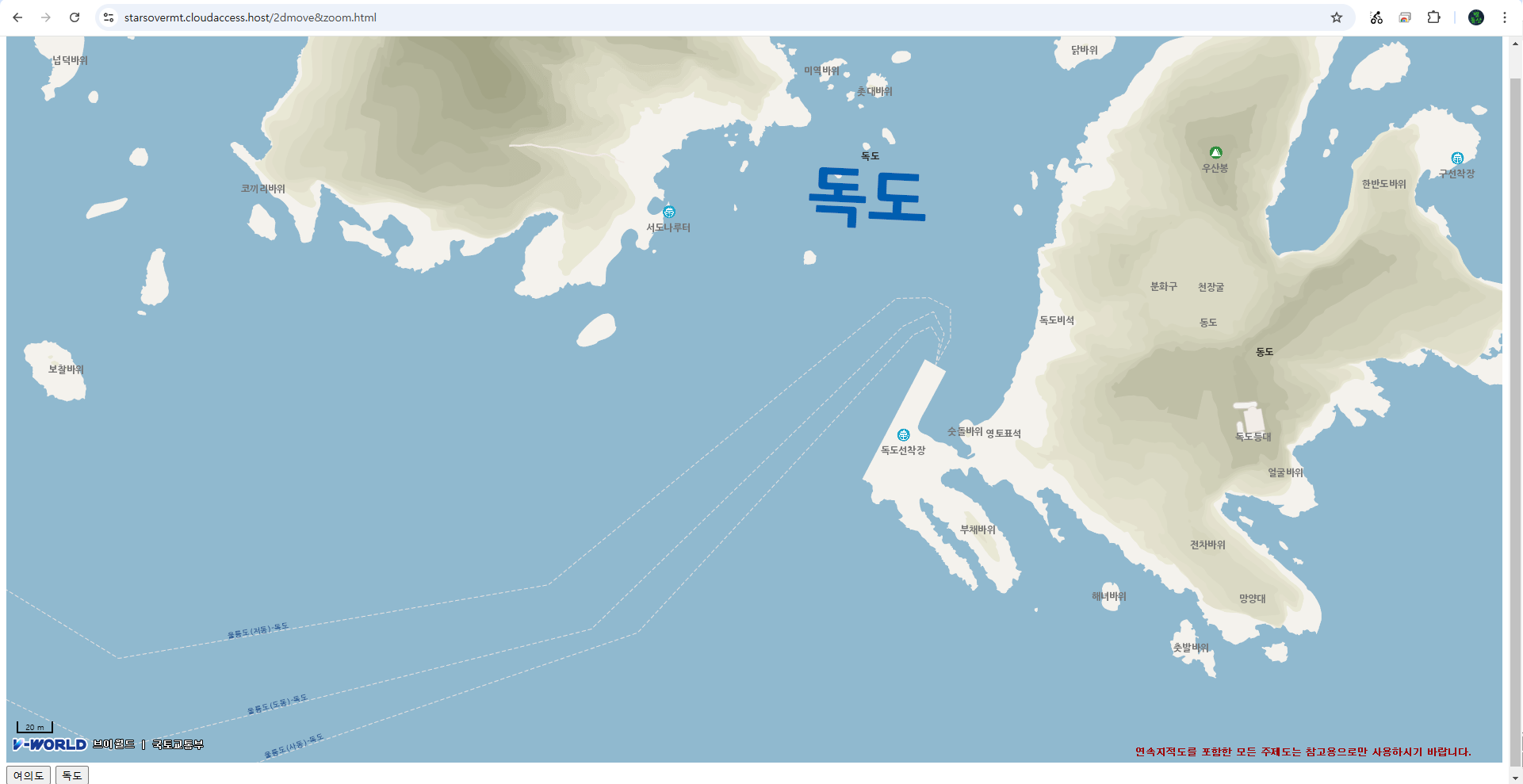
18일 때의 크기가 숫자는 4뿐이 안 커졌는데, 훨씬 커졌습니다.

또한 여의도 버튼을 누르면 여의도를 표시할 때 배율이 달라지는(작아지는) 것을 확인할 수 있습니다. 따라서, 여의도에서 독도로 이동하면 배율(zoom)이 커집니다.
5. 전체 코드
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>2d 지도 예제 | vworld 2d지도 API 2.0</title>
</head>
<body>
<div id="vmap"></div>
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<div id="buttons">
<button type="button" onclick="javascript:move(14129709.590359,4512313.7639686,15);" >여의도</button>
<button type="button" onclick="javascript:move(14679304.585522275, 4472545.1240446,18);" >독도</button>
</div>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
var vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
function move(x,y,z){
var _center = [ x, y ];
<!-- var z = z; -->
var pan = ol.animation.pan({
duration : 2000,
source : (vmap.getView().getCenter())
});
vmap.beforeRender(pan);
vmap.getView().setCenter(_center);
setTimeout(function() {
fnMoveZoom(z);
}, 3000);
}
function fnMoveZoom(z) {
zoom = vmap.getView().getZoom();
if (19 >= zoom) {
vmap.getView().setZoom(z);
}
};
</script>
</body>
</html>
부끄럽지만 하나씩 배워가는 기록으로 남겨둡니다.
'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(6) - 2D지도 이동과 줌(2) (0) | 2025.02.07 |
|---|---|
| vworld 지도 만들기(4) - 2D지도 만들기(3) (0) | 2025.02.05 |
| vworld 지도 만들기(3) - 2D지도 만들기(2) (1) | 2025.02.04 |
| vworld 지도 만들기(2) - 2D지도 만들기(1) (0) | 2025.02.03 |
| vworld 지도 만들기(1) - 인증키 신청, 관리 (0) | 2025.01.31 |