1. 코드 간단하게 살펴보기
<body>
<div id="vmap" style="width:100%;height:370px;left:0px;top:0px"></div>
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
</script>
가. HTML
HTML은 상위에 html이 있고,
그 아래 body가 있고,
짝을 이루어서 <html>은 </html>로 끝나고,
<body>는 </body>로 끝납니다.
HTML 구문은 자유도가 높아서
조금 잘못돼도 큰 문제없이 화면에 표시됩니다.
다시 말해 위 코드를 보면 <html>과 </html>도 없고,
</body>도 없습니다.
아래와 같이 해야 정석에 맞는 코드입니다.
<html>
<body>
<div id="vmap" style="width:100%;height:370px;left:0px;top:0px"></div>
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
</script>
</body>
</html>
나. apiKey
apiKey가 내 것이 아니어도 작동하는 데는 문제가 없지만, 자기 것으로 바꾸는 것이 좋습니다.
네이버 지도는 apiKey가 맞는지 체크하는데

vworld는 체크하지 않네요.
다. vw.ol3.MapOptions
vw.ol3.MapOptions에 대한 설명을 보려면
코드샘플 페이지의 맨 아래로 내려가 관련 레퍼런스 아래의 vw.ol3.MapOptions 또는 basemapType()을 눌러도 되고,

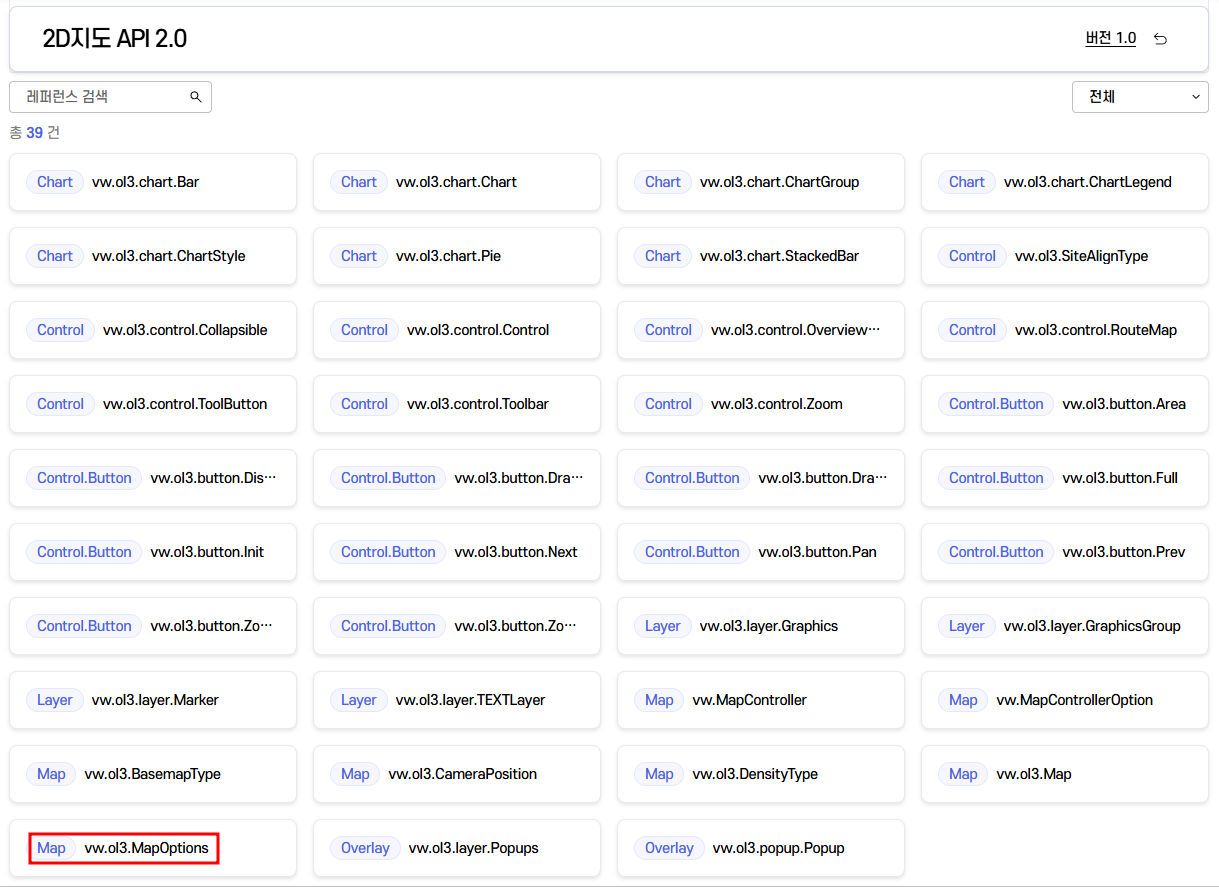
'2D지도 API 2.0' 레퍼런스 탭으로 이동한 후 맨 아래 왼쪽의 vw.ol3.MapOptions를 눌러도 됩니다.

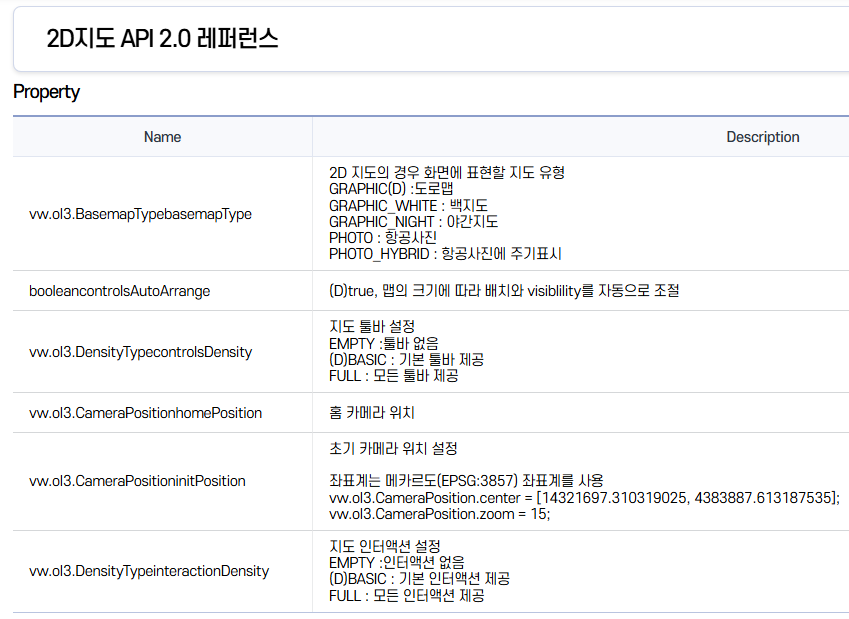
그러면, 아래와 같이 Property에 BasemapType 등이 있는데 의미는 잘 모르겠습니다. 아래로 내려가니 CameraPositioninitPosition에서 center와 zoom을 설정합니다.

2. 코드 수정
가. 지도 크기 설정
div에서 설정하는데, 네이버 Maps의 코드를 따라서 수정해 보겠습니다.
네이버 Maps 예제 사이트의 '지도 기본 예제'를 누흔 후
https://navermaps.github.io/maps.js.ncp/docs/tutorial-1-map-simple.example.html
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
'페이지 소스 보기'를 하면 아래와 같은 코드가 있는데
6번째 줄 charset 설정 부분부터 title 설정 줄까지 복사해서
<html lang="ko">
<head>
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon">
<link href="/favicon.ico" rel="icon" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>지도 기본 예제 | 네이버 지도 API v3</title>
<head>와 </head> 사이에 붙여 넣고 title 부분은 vworld에 맞게 수정합니다.
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>2d 지도 예제 | vworld 2d지도 API 2.0</title>
</head>
div 문에서 style 부분을 삭제하고 저장한 후 업로드하고 실행하면
<div id="vmap" style="width:100%;height:370px;left:0px;top:0px"></div>
height ; 370px;이 없어져서 화면 가득하게 지도가 그려집니다.

나. 항공사진(위성지도)으로 바꾸기
현재 basemapType을 설정하는 부분을 보면 아래와 같이 되어 있는데,
basemapType: vw.ol3.BasemapType.GRAPHIC
GRAPHIC는 위 Property에서 찾아보면 도로맵이라고 되어 있습니다.
이것을 항공사진으로 표시하려면 PHOTO로 변경하면 됩니다.
basemapType: vw.ol3.BasemapType.PHOTO
이제 저장하고 업로드한 후 페이지 새로고침 아이콘을 누르면

항공사진으로 잘 표시됩니다.

'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(5) - 2D지도 이동과 줌(1) (2) | 2025.02.06 |
|---|---|
| vworld 지도 만들기(4) - 2D지도 만들기(3) (0) | 2025.02.05 |
| vworld 지도 만들기(2) - 2D지도 만들기(1) (0) | 2025.02.03 |
| vworld 지도 만들기(1) - 인증키 신청, 관리 (0) | 2025.01.31 |
| vworld 사이트가 필요한 이유? (0) | 2025.01.30 |