먼저 vworld 지도 만들기(5)에서 만들었던
지도 이동과 줌 기능에 대한 동영상을 살펴 보기 바랍니다.
이번에는 여의도와 독도 버튼의 위치를 한 화면에 표시되도록 해보겠습니다.
1. 지도와 버튼을 한 화면에 표시하기
ChatGPT에게 물어보니 아래와 같이 div문 아래에 JavaScript문을 추가하라고 합니다.
기존 전체 코드는 https://lsw3210.tistory.com/610에서 확인 바랍니다.
<div id="vmap"></div>
<script>
function adjustHeight() {
let extraSpace = 40 // 버튼 높이(조정 가능)
document.getElementById("vmap").style.height = (window.innerHeight - extraSpace) + "px";
}
// 페이지 로드 및 창 크기 변경 시 실행
window.addEventListener("load", adjustHeight);
window.addEventListener("resize", adjustHeight);
</script>
설명도 잘 적혀 있습니다.

그리고, 특정 요소의 높이를 빼고 싶으면 extraSpace를 이용하면 된다고 합니다.
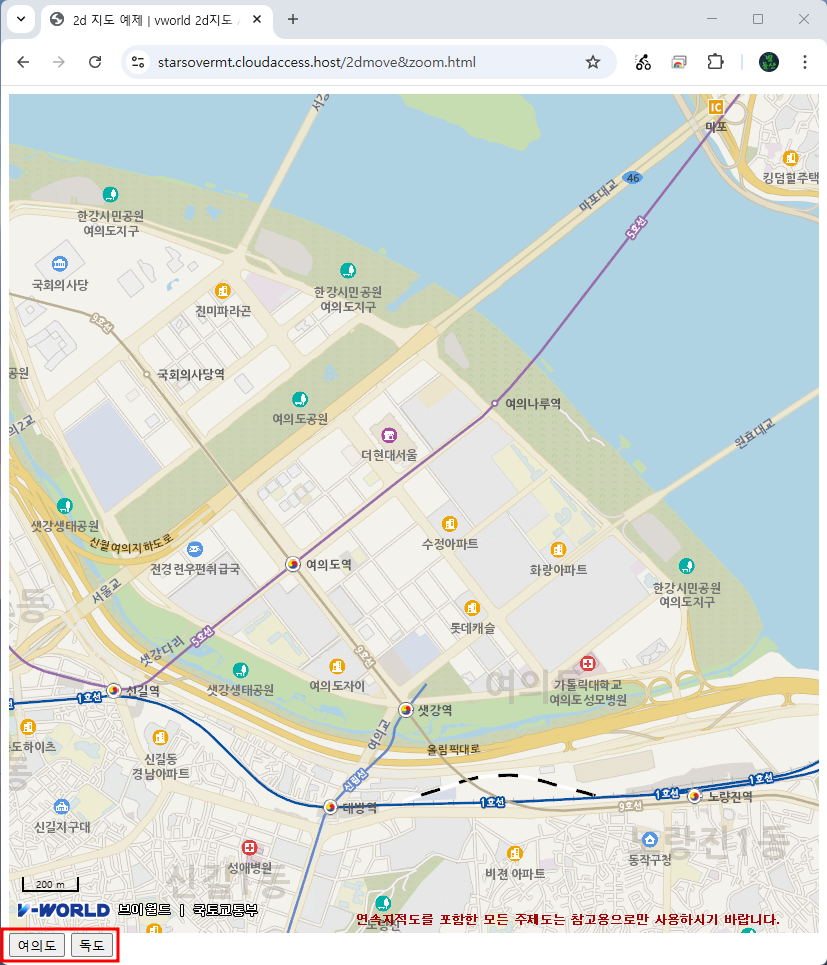
실제로 크롬 창의 크기를 조절해 봤는데, 여의도, 독도 버튼이 한 화면에 잘 표시됩니다. 오른쪽에 스크롤 바가 없는 것을 보면 알 수 있습니다.

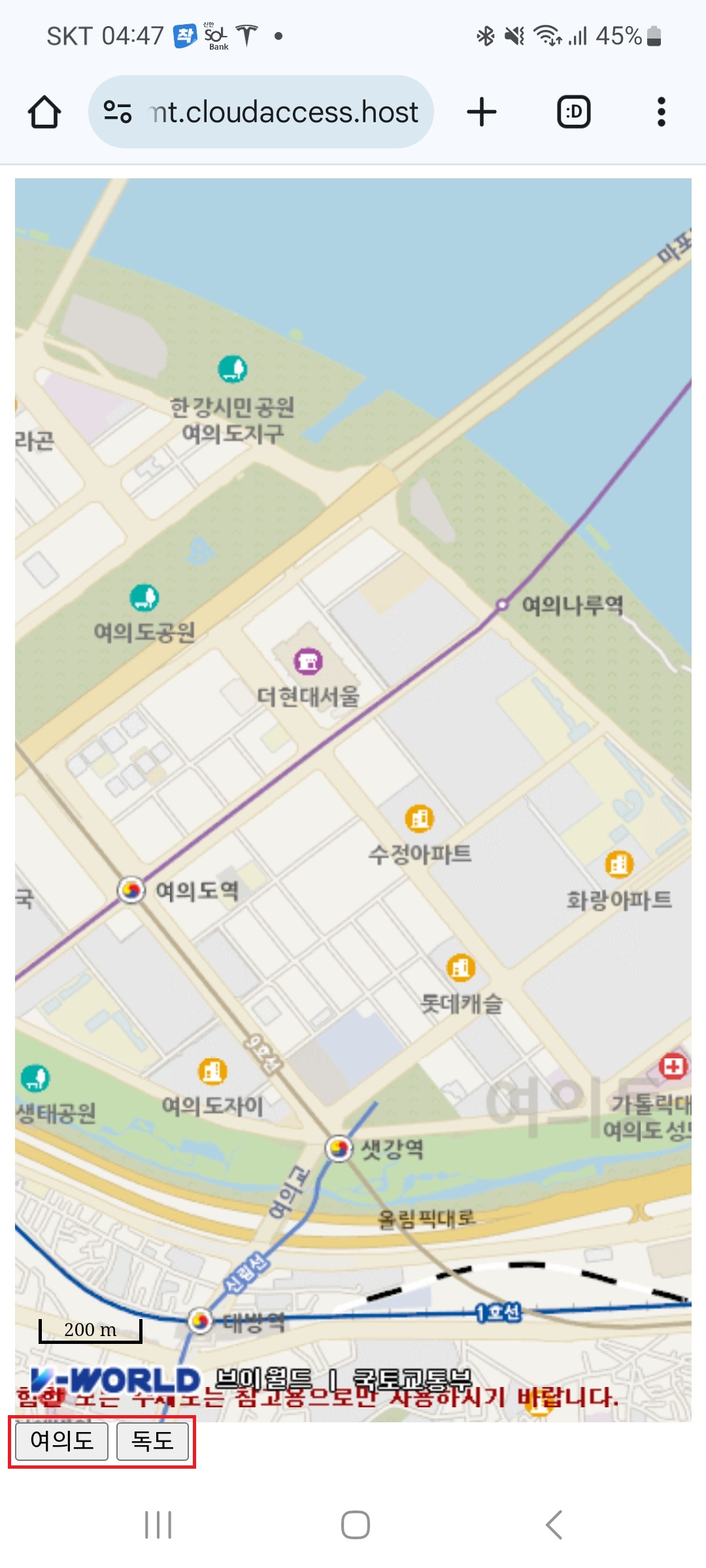
안드로이드폰에서도 해보니 잘 됩니다.

2. 버튼을 지도 위에 표시하기
이건 네이버 지도의 예제를 참고해서 해봤습니다.
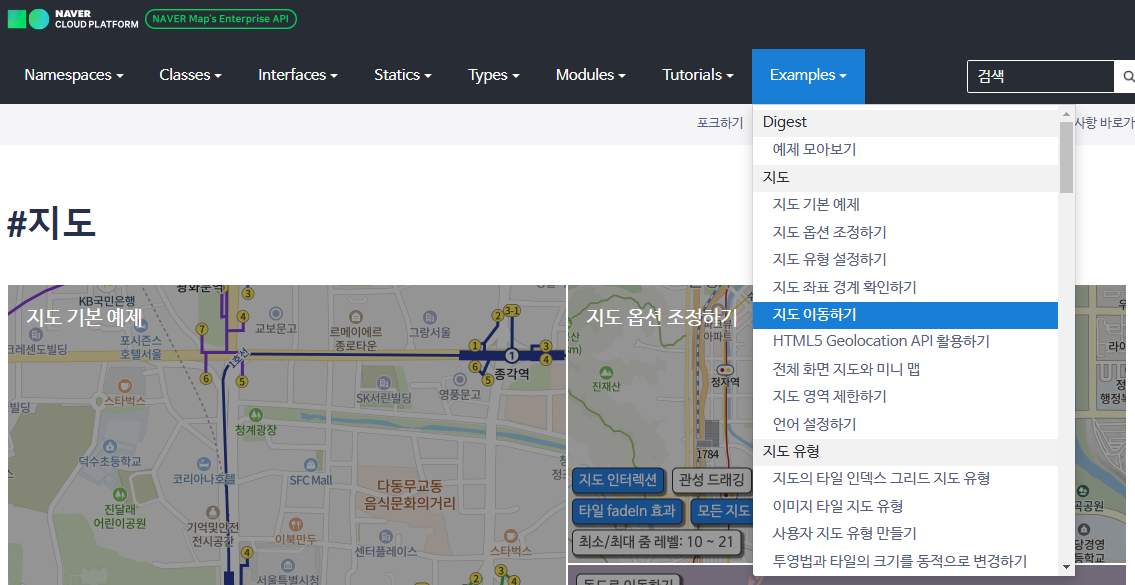
① 네이버 지도 예제 사이트 열기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-digest.example.html
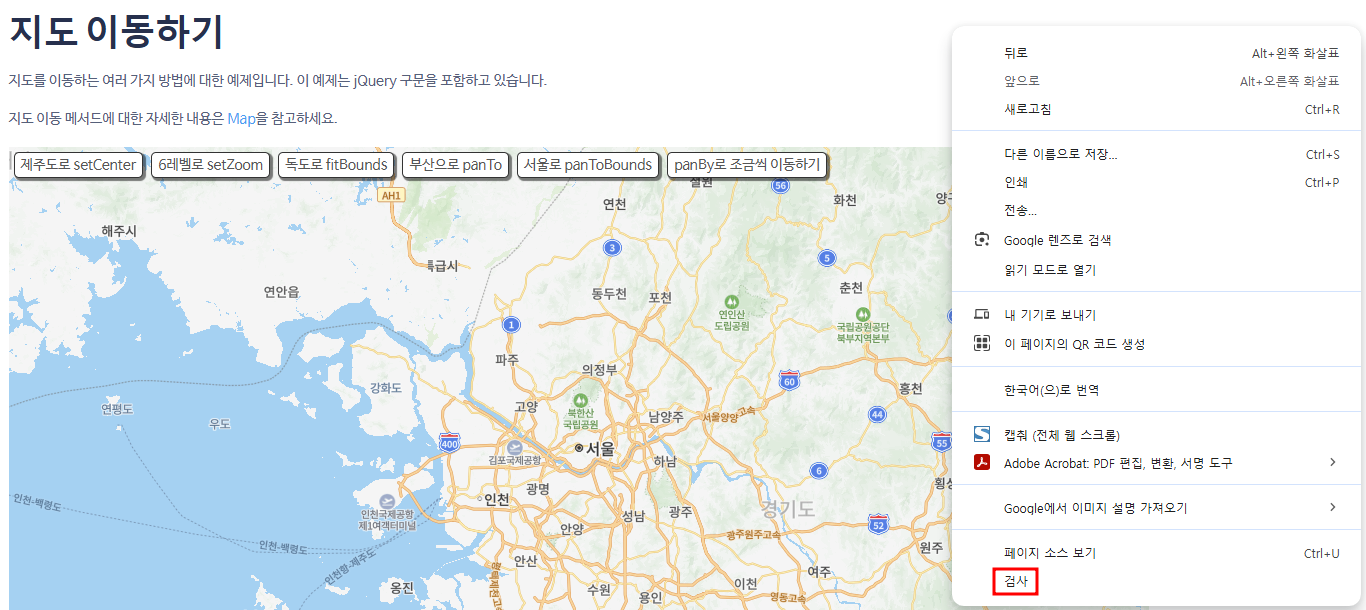
위 URL을 누르면 아래와 같은 화면이 나오는데, Examples 아래의 '지도 이동하기'를 누릅니다.

② F12키 또는 화면 빈 곳에서 마우스 오른쪽 버튼을 누른 다음 '검사' 메뉴 누르기

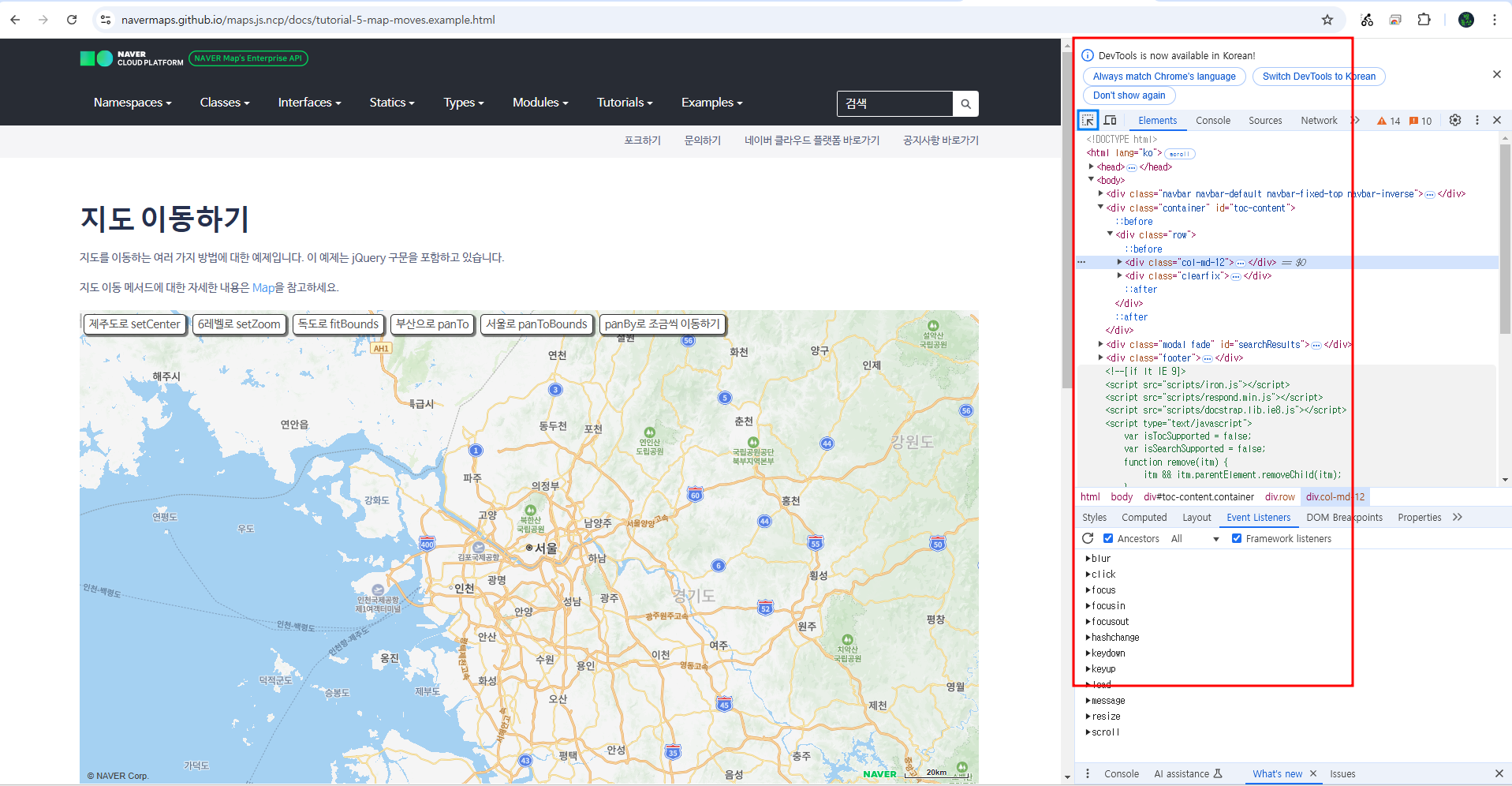
그러면 아래와 같이 페이지 소스와 각종 요소들을 볼 수 있는 개발자 도구가 표시됩니다.

③ 위 화면에서 오른쪽 위를 보면 파란색 네모 안에 화살표가 있는데, 화살표를 클릭한 후 '제주도로 setCenter' 등 아무 버튼이나 클릭합니다.
그리고 오른쪽 소스를 보면 '제주도로 setCenter'코드로 이동해 있습니다.

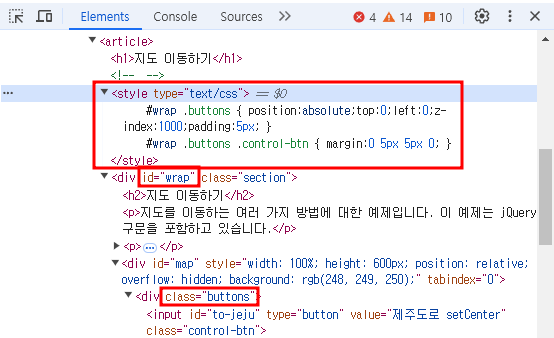
이번에는 그 위 <style... > 왼쪽의 세모를 클릭합니다.
그러면 아래와 같이 style 내에 wrap id와 buttons class에 대한 설정이 있습니다.

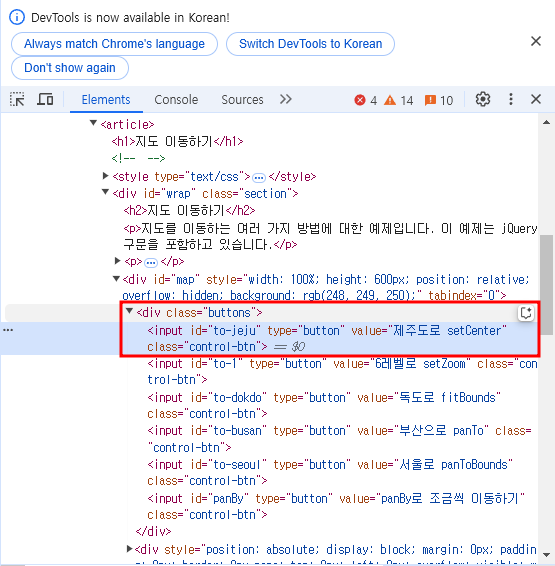
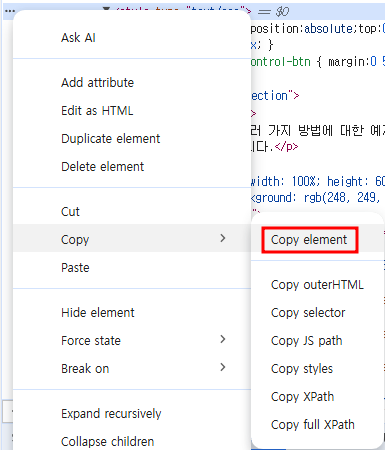
④ style 왼쪽에 있는 ...를 누른 다음 Copy element를 합니다.

그러면 style 문이 아래와 같이 복사됩니다.
| <style type="text/css"> #wrap .buttons { position:absolute;top:0;left:0;z-index:1000;padding:5px; } #wrap .buttons .control-btn { margin:0 5px 5px 0; } </style> |
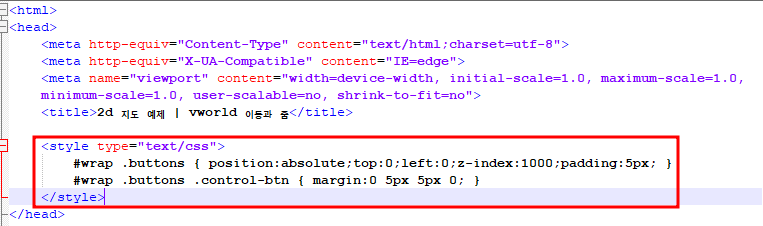
⑤ 위 코드를 <head> 태그 맨 아래에 붙여 넣습니다.

그런데 wrap id가 없으므로 div 태그를 하나 만들어 id를 wrap으로 지정하고,
| <div id="vmap"></div> <div id="wrap"></div> |
buttons가 class가 아닌 id로 되어 있으므로

style의 .을 #으로 바꾸던가, buttons id를 class로 수정하면 되는데, buttons의 id를 class로 수정했습니다.
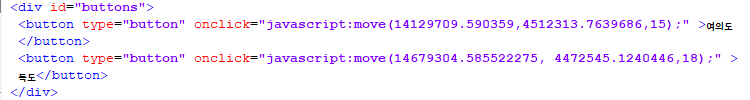
| <div class="buttons"> <button type="button" onclick="javascript:move(14129709.590359,4512313.7639686,15);" >여의도</button> <button type="button" onclick="javascript:move(14679304.585522275, 4472545.1240446,18);" >독도</button> </div> |
그리고, 서버에 올리고 실행하는데 버튼이 여전히 맨 아래에 있습니다.
⑥ 여러 가지로 해보니 아래와 같이 div 태그가 닫혀 있어서 그랬습니다.
| <div id="vmap"></div> <div id="wrap"></div> |
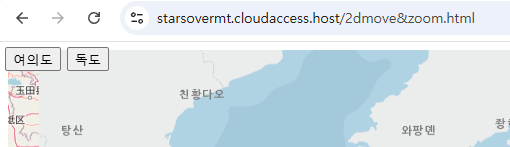
맨 뒤의 </div> 2개를 모두 지우고 실행하니 왼쪽 맨 위, 지도보다도 위에 버튼이 배치됩니다.

따라서, wrap의 top과 left 여백을 아래와 같이 20으로 조절해 보면
| #wrap .buttons { position:absolute;top:20;left:20;z-index:1000;padding:5px; } |
위에서 떨어지는데, 각자의 취향에 맞게 조절해 보기 바랍니다.

⑥ 타이틀도 <title>2d 지도 예제 | vworld 2d지도 API 2.0</title>로 종전 것으로 되어 있으므로
<title>vworld 2D지도 이동과 줌</title>로 수정합니다.
'2d 지도 예제 |'까지 넣으면 title의 뒷부분이 지워져 이것도 지웠습니다.

⑦ 버튼이 지도 위에 표시되어 버튼의 위치만큼 뺄 필요가 없으니
JavaScript 문 전체를 지웁니다.
그러면 화면에 맞게 지도가 잘 표시됩니다.
3. 전체 코드
아래는 위에서 지웠던 JavaScript문을 참고할 수 있도록 주석 처리했습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>vworld 2D지도 이동과 줌</title>
<style type="text/css">
#wrap .buttons { position:absolute;top:20;left:20;z-index:1000;padding:5px; }
#wrap .buttons .control-btn { margin:0 5px 5px 0; }
</style>
</head>
<body>
<div id="vmap">
<div id="wrap">
<!-- <script> -->
<!-- function adjustHeight() { -->
<!-- let extraSpace = 40 // 버튼 높이 -->
<!-- document.getElementById("vmap").style.height = (window.innerHeight - extraSpace) + "px"; -->
<!-- } -->
<!-- // 페이지 로드 및 창 크기 변경 시 실행 -->
<!-- window.addEventListener("load", adjustHeight); -->
<!-- window.addEventListener("resize", adjustHeight); -->
<!-- </script> -->
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<div class="buttons">
<button type="button" onclick="javascript:move(14129709.590359,4512313.7639686,15);" >여의도</button>
<button type="button" onclick="javascript:move(14679304.585522275, 4472545.1240446,18);" >독도</button>
</div>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
var vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
function move(x,y,z){
var _center = [ x, y ];
<!-- var z = z; -->
var pan = ol.animation.pan({
duration : 2000,
source : (vmap.getView().getCenter())
});
vmap.beforeRender(pan);
vmap.getView().setCenter(_center);
setTimeout(function() {
fnMoveZoom(z);
}, 3000);
}
function fnMoveZoom(z) {
zoom = vmap.getView().getZoom();
if (19 >= zoom) {
vmap.getView().setZoom(z);
}
};
</script>
</body>
</html>'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(8) - 좌표에 대한 주소 검색하기(1) (0) | 2025.02.11 |
|---|---|
| vworld 지도 만들기(7) - 좌표(위, 경도) 알아내기 (0) | 2025.02.10 |
| vworld 지도 만들기(5) - 2D지도 이동과 줌(1) (2) | 2025.02.06 |
| vworld 지도 만들기(4) - 2D지도 만들기(3) (0) | 2025.02.05 |
| vworld 지도 만들기(3) - 2D지도 만들기(2) (1) | 2025.02.04 |