다. center와 zoom 설정하기
(1) 첫 번째 방법
center는 처음에 지도가 위치할 중심점을 지정하는 것이고,
zoom은 지도의 배율을 정하는 것입니다.
레퍼런스를 보면 아래와 같이 설정하라고 되어 있는데,
vw.ol3.CameraPosition.center = [14086424.137257246, 4301029.874526409];
vw.ol3.CameraPosition.zoom = 15;
vw.ol3.MapOptions = { 안에 넣어도 안되고,
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions); 뒤에 넣어도 안된다.
왜 이리 어려운가?
코끼리 더듬기네요.
그러다, '3.브이월드에 이벤트 추가.html'을 보니 vw.ol3.MapOptions를 설정하기 전에 위치해 있네요.
vw.ol3.CameraPosition.center = [14086424.137257246, 4301029.874526409];
vw.ol3.CameraPosition.zoom =9;
//지도의 초기 위치값을 설정
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
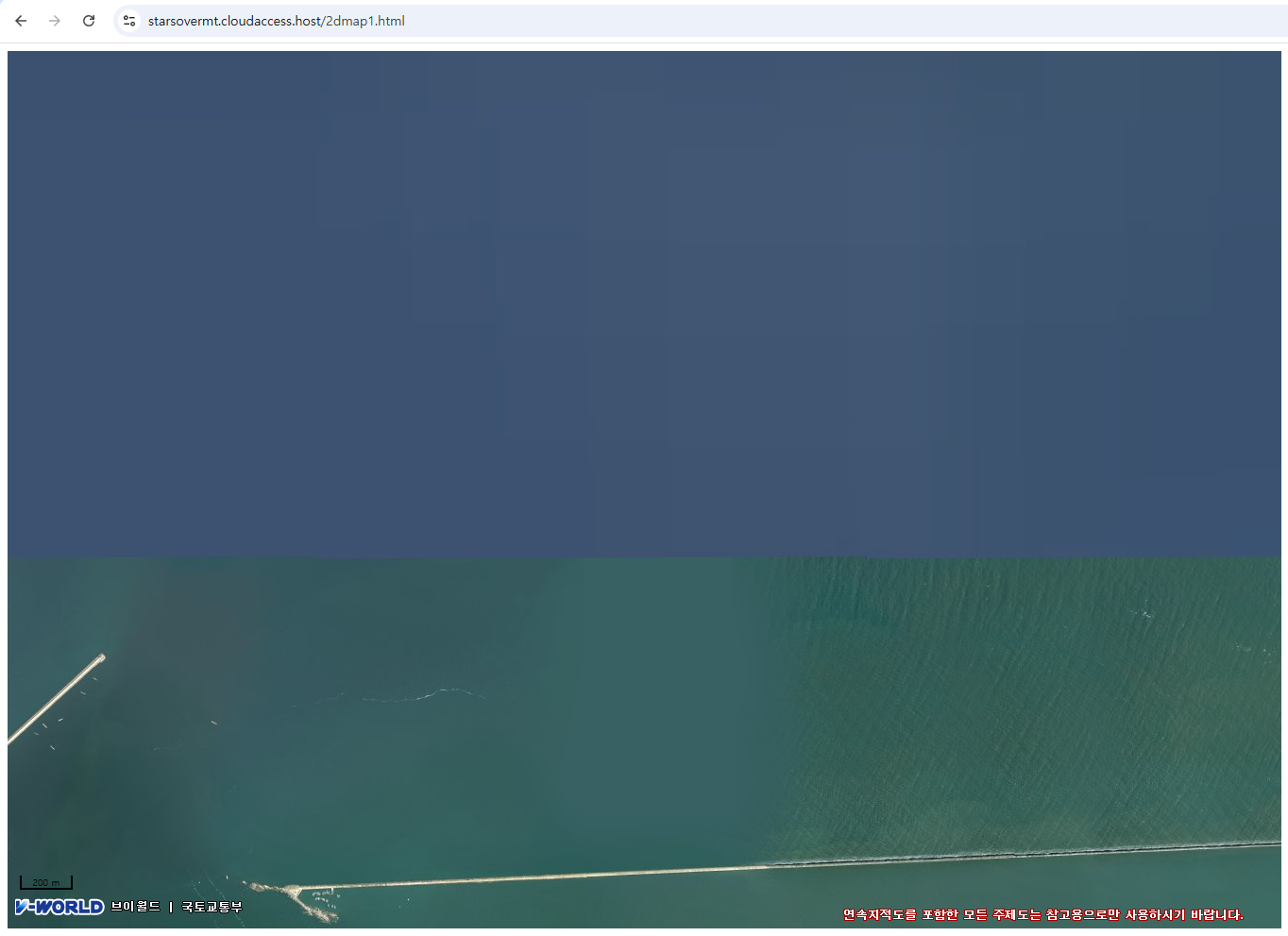
그렇게 해보니 어느 바닷가인가 지도가 많이 확대돼서 보입니다.

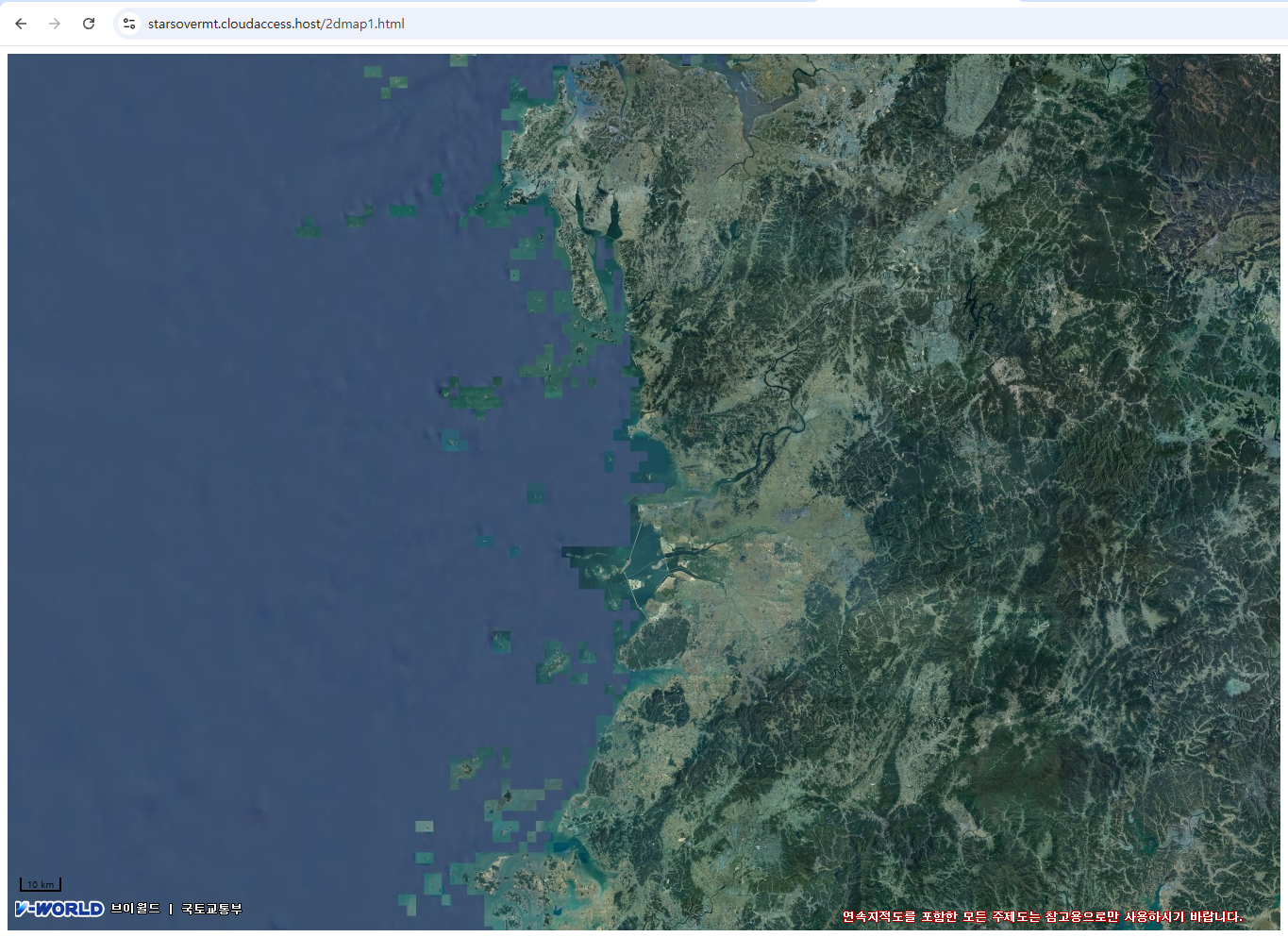
그리고, vw.ol3.MapOptions 뒤 vmap 전에 넣어도 되는데 너무 확대되므로 배율을 9로 조정했습니다.
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.PHOTO
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
vw.ol3.CameraPosition.center = [14086424.137257246, 4301029.874526409];
vw.ol3.CameraPosition.zoom = 9;
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
(2) 두 번째 방법
'6.도로검색 Data API.html' 파일을 열어서 zoom을 찾아보니 setZoom이 있습니다.
/** 이동함수 구현
*/
let move = function(x,y,z){
map.getView().setCenter([ x*1, y*1 ]); // 지도 이동 값에 문자열로 숫자가 들어 갈 경우 이동이 안되는 증상이 있음
map.getView().setZoom(z); // 줌레벨 설정
}
그래서 기존 코드를 주석 처리하고,
setCenter와 setZoom을 이용해서 구현하면 아래와 같습니다.
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
vmap.getView().setCenter([14086424.137257246, 4301029.874526409]);
vmap.getView().setZoom(9);
vw.ol3를 이용하지 않고 vmap을 이용했으며,
setCenter 앞에 getView()를 넣어야 하네요.

물론 네이버 Maps도 친절한 것은 아니지만 vworld는 설명이 너무 빈약하네요.
그리고 보니 배율의 범위에 대한 설명도 없네요.
대충 해보니 1에서 19까지인 듯합니다.
또 이리저리 해보니 center, zoom은 initPosition과 관계되기 때문에 initPosition 설정하는 줄을 주석처리하면
center와 zoom 설정이 작동하지 않습니다.
homePosition은 주석처리해도 관계없습니다.
homePosition의 역할이 뭔지 잘 모르겠네요.
(3) 전체 코드
전체 코드는 아래와 같습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>2d 지도 예제 | vworld 2d지도 API 2.0</title>
</head>
<body>
<div id="vmap"></div>
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.PHOTO
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
<!-- vw.ol3.CameraPosition.center = [14086424.137257246, 4301029.874526409]; -->
<!-- vw.ol3.CameraPosition.zoom = 9; -->
vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
vmap.getView().setCenter([14086424.137257246, 4301029.874526409]);
vmap.getView().setZoom(9);
</script>
</body>
</html>
네이버 Maps에 대한 설명은 아래 시리즈물을 참고 바랍니다.
https://blog.naver.com/lsw3210/221980720276
네이버 지도 JavaScript API v3 배우기(1) - 준비사항
지난 번에 Mobile Dynamic Map에 대해서 열번에 걸쳐 알아봤는데, https://blog.naver.com/lsw3210/2218...
blog.naver.com
'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(6) - 2D지도 이동과 줌(2) (0) | 2025.02.07 |
|---|---|
| vworld 지도 만들기(5) - 2D지도 이동과 줌(1) (2) | 2025.02.06 |
| vworld 지도 만들기(3) - 2D지도 만들기(2) (1) | 2025.02.04 |
| vworld 지도 만들기(2) - 2D지도 만들기(1) (0) | 2025.02.03 |
| vworld 지도 만들기(1) - 인증키 신청, 관리 (0) | 2025.01.31 |