1. 2D지도 API 2.0
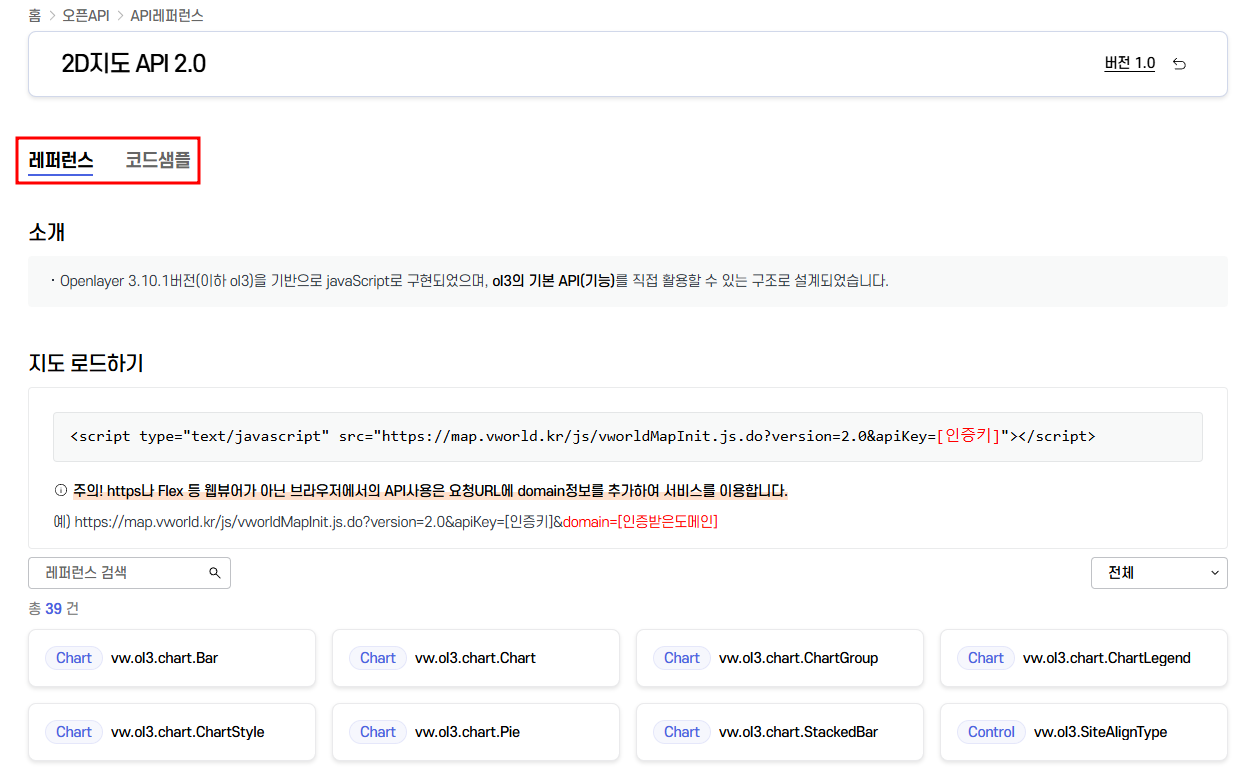
https://www.vworld.kr/dev/v4dv_opn2dmap2guide_s001.do
를 들어가면
레퍼런스와 코드샘플 탭이 있는데,

코드 샘플을 클릭합니다.
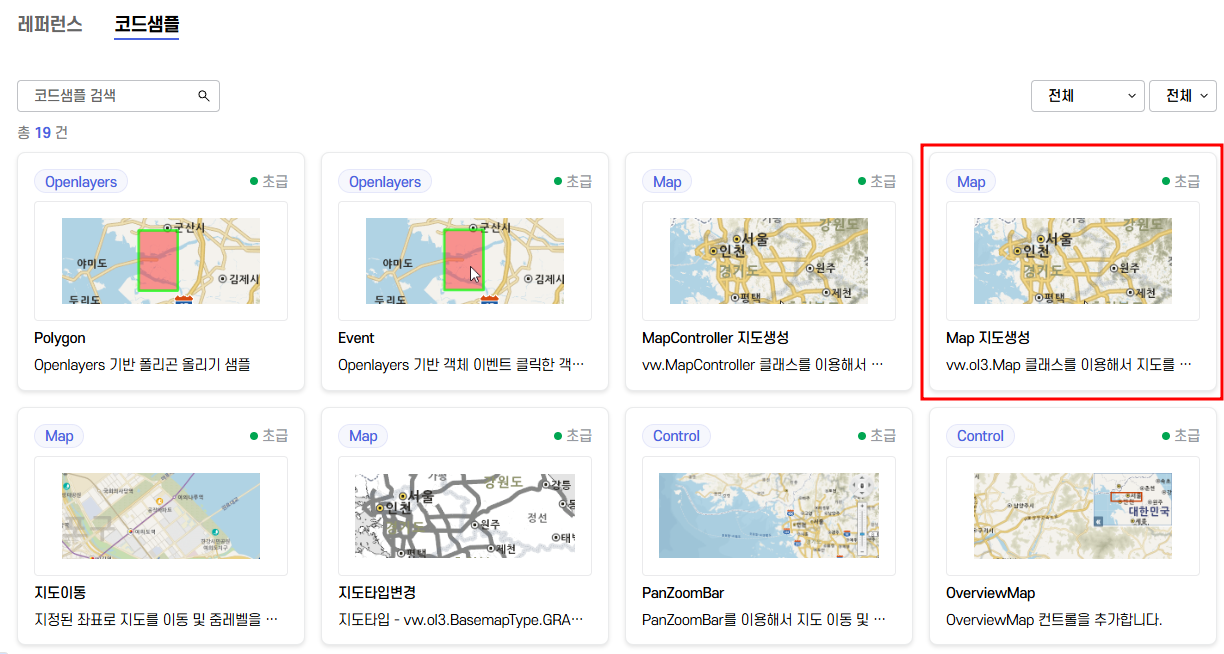
2. 2D지도 API 2.0 코드 샘플
그러면 아래와 같이 여러 가지 지도 모양이 보이는데, 코드는 아직 안보입니다.
가장 기초적인 것 같은 오른쪽 네 번째 'Map 지도 생성'을 클릭합니다.

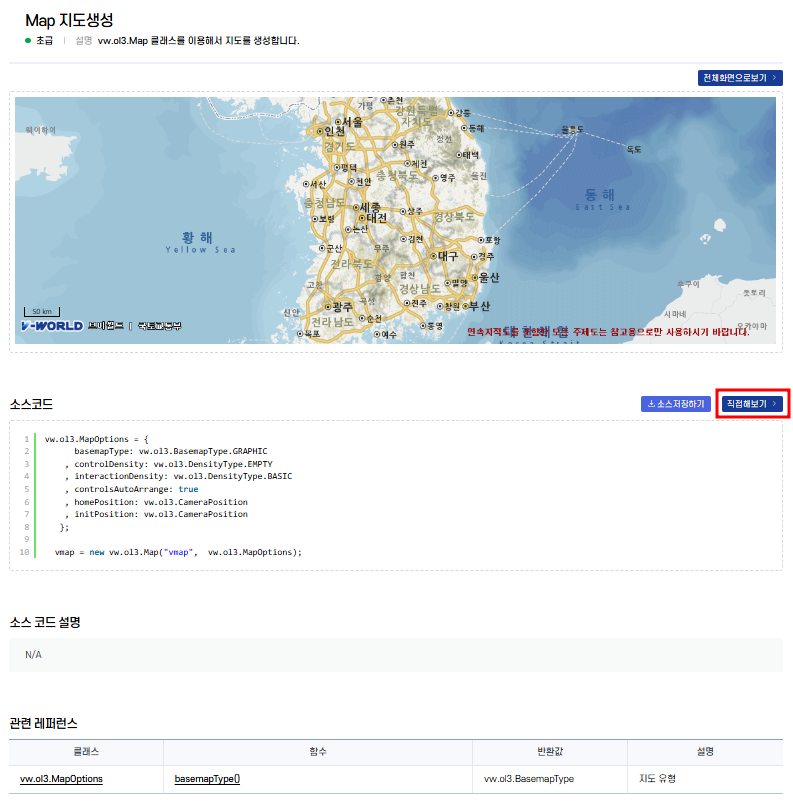
그러면 중간 부분에 소스코드가 있는데,
vw.ol3.MapOptions로 시작하는 부분만 있고, HTML 전체 코드는 없습니다.

이번에는 소스코드 오른쪽의 '직접 해보기'를 눌러봅니다.
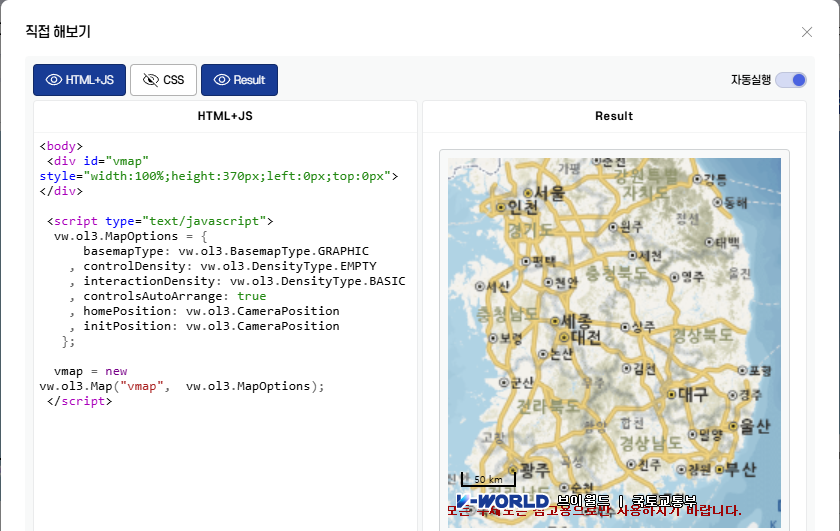
그랬더니 왼쪽에는 body부터 코드가 보이고, 오른쪽에는 Result라고 그려진 지도가 보입니다.

이제 전체 코드를 알았습니다.
3. 내 사이트에 지도 적용하기
위 지도는 vworld에 있는 것이니 내 사이트에 적용해 보도록 하겠습니다.
가. 준비사항
- 무료 사이트 만들기
무료 사이트이면서도 https가 적용되는 사이트라야 좋습니다.
그래서 https://ccp.cloudaccess.net/index.php?rp=/store/hosting에서 무료 사이트를 하나 만들었습니다.
속도가 느리고, 30일마다 갱신해야 하지만 테스트하기에는 그만입니다.
- 편집기
VS Code가 좋다는데 간단한 거라 Notepad++로 해도 됩니다.
Notepad++의 장점은 nppbackup 폴더를 자동으로 만들어 저장시마다 백업 파일을 만들어서 보관한다는 점입니다.
VS Code의 경우는 GitHub를 통해서 하지만 복잡해서 이것이 나을 수도 있습니다.
- FTP
Notepad++에서는 FTP 설정이 가능하기 때문에 편집하면 바로 업로드가 가능합니다.
물론 다양한 툴이 있을 수 있습니다.
저는 Filezilla를 보조 툴로 사용하고 있습니다.
나. 코딩(실패)
위 코드를 복사해서 붙여 넣고, 2dmap1.html로 저장한 다음
서버에 올리고 실행하니
빈 화면만 보입니다.

다. 자료실 참고(부분 성공)
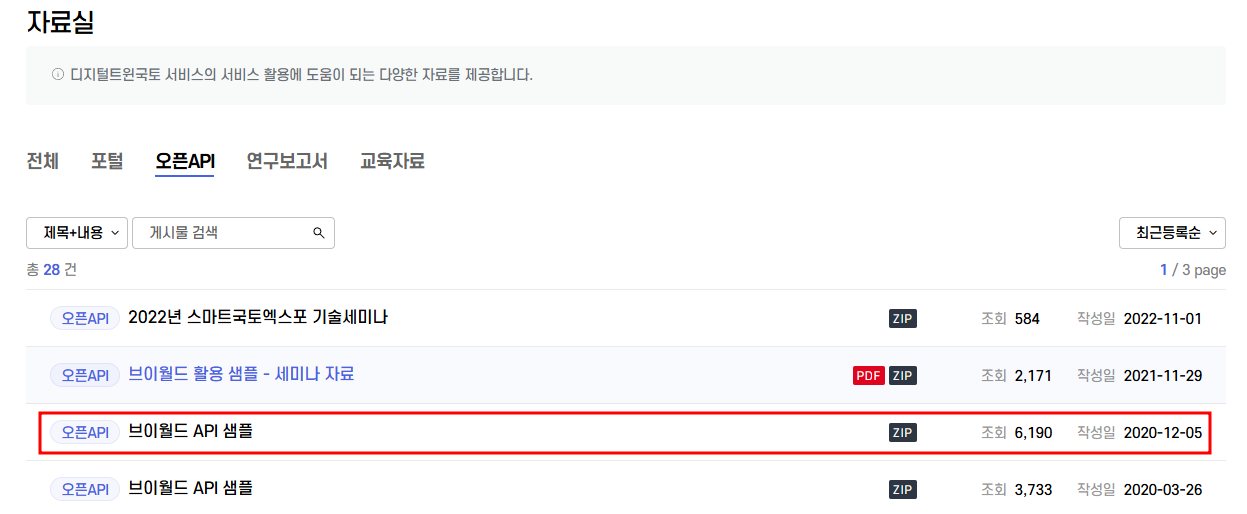
이번에는 소통공간 메뉴 아래 자료실을 클릭합니다.

그리고, 오픈API 탭을 클릭하면 '브이월드 API 샘플'이 있는데, 2020-12-05이 최신 자료입니다.

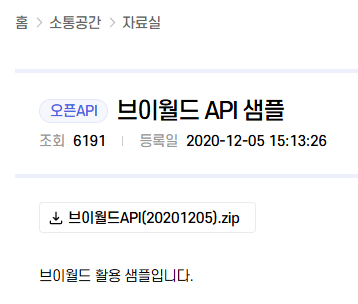
위 글을 클릭하면 압축 파일이 하나 있는데 다운로드한 후 원하는 폴더에 압축을 풉니다.

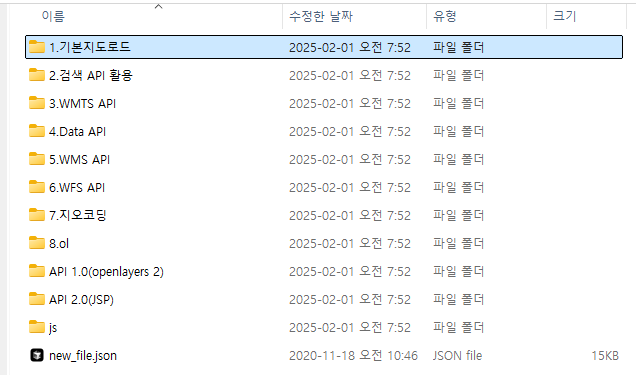
그러면 아래와 같은 폴더들이 있는데,

'1.기본지도로드'를 클릭하면 파일 2개가 있는데,

'2D 지도생성.html을 편집기로 엽니다.
<!DOCTYPE html>
<!--
브이월드 API 2.0 2D 지도 샘플
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>2D 지도생성 2.0</title>
</head>
<body>
<div id="vmap" style="width:100%;height:370px;left:0px;top:0px"></div>
<!-- 지도가 그려지는 영역 조정 -->
<script type="text/javascript" src="http://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
let vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions); //div id = vmap 영역에 지도 생성
</script>
</html>
직접해보기의 코드와 다른 것은 가운데 있는
<script type="text/javascript" src="http://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
부분입니다.
'2D지도 API 2.0 레퍼런스'에 있는 코드입니다.
왜 이런 중요한 코드를 숨겨놓을까요?
위 코드를 div 다음에 붙여 넣고 업로드한 후 다시 실행해 봅니다.
여전히 빈 화면만 보입니다.
라. URL 수정(성공)
왜 그런가 하고,
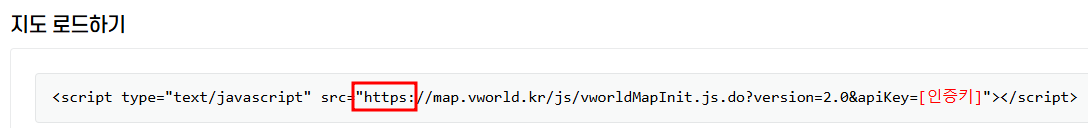
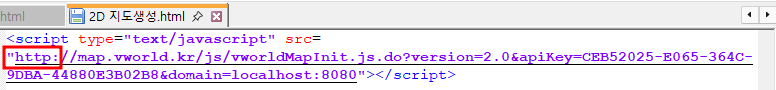
'2D지도 API 2.0 레퍼런스'와 샘플코드를 비교해 보니
src 다음이 https와 http로 다릅니다.
'2D지도 API 2.0 레퍼런스'의 코드

'2D 지도생성.html'의 코드

왜 샘플코드를 업데이트하지 않을까요?
모르는 사람도 쉽게 따라 할 수 있도록 해야 하는데 아는 사람 위주로 해놓으니 답답합니다.
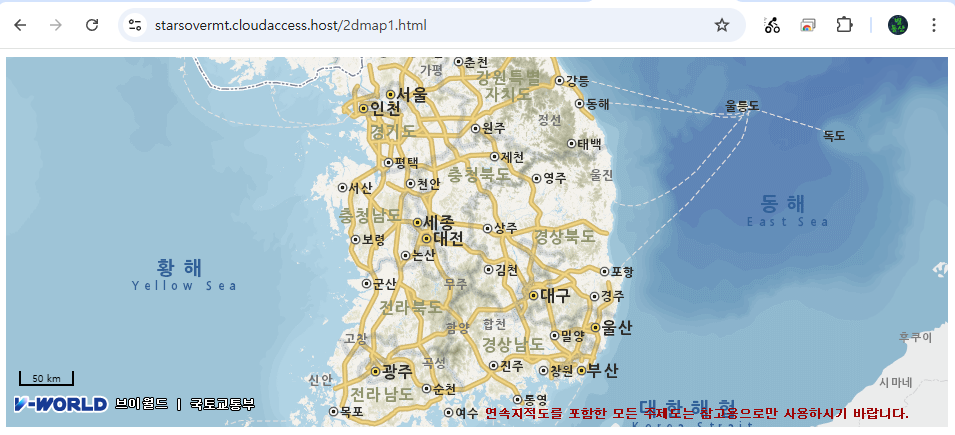
수정하고 다시 업로드한 후 실행하니 지도가 잘 표시됩니다. 그렇지만 높이가 낮아 크럼 창 일부에만 지도가 표시됩니다.

너무 길어져서 여기서 마치고, 다음에는 코드의 내용을 살펴보고, 일부 수정을 해보도록 하겠습니다.
'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(5) - 2D지도 이동과 줌(1) (2) | 2025.02.06 |
|---|---|
| vworld 지도 만들기(4) - 2D지도 만들기(3) (0) | 2025.02.05 |
| vworld 지도 만들기(3) - 2D지도 만들기(2) (1) | 2025.02.04 |
| vworld 지도 만들기(1) - 인증키 신청, 관리 (0) | 2025.01.31 |
| vworld 사이트가 필요한 이유? (0) | 2025.01.30 |