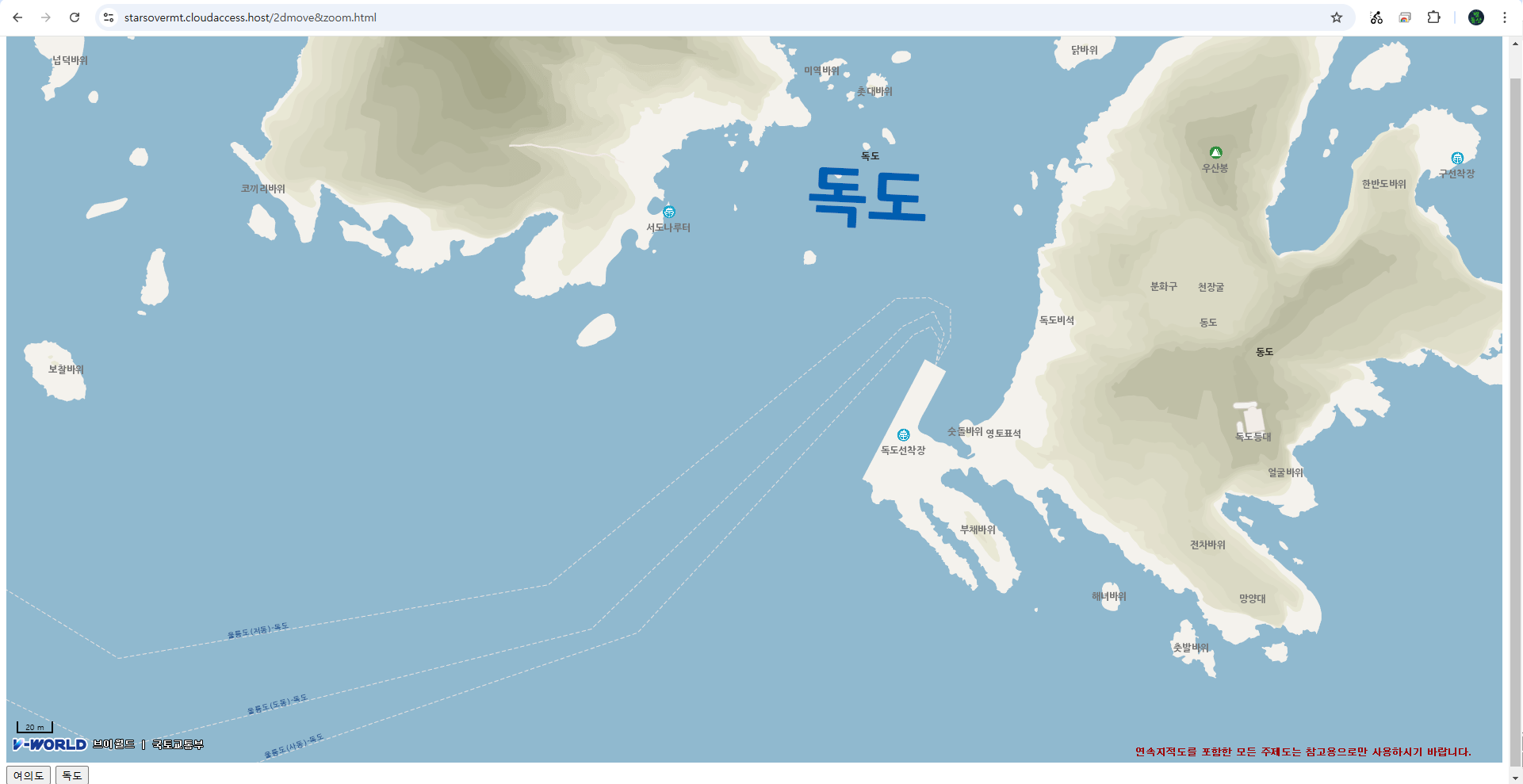
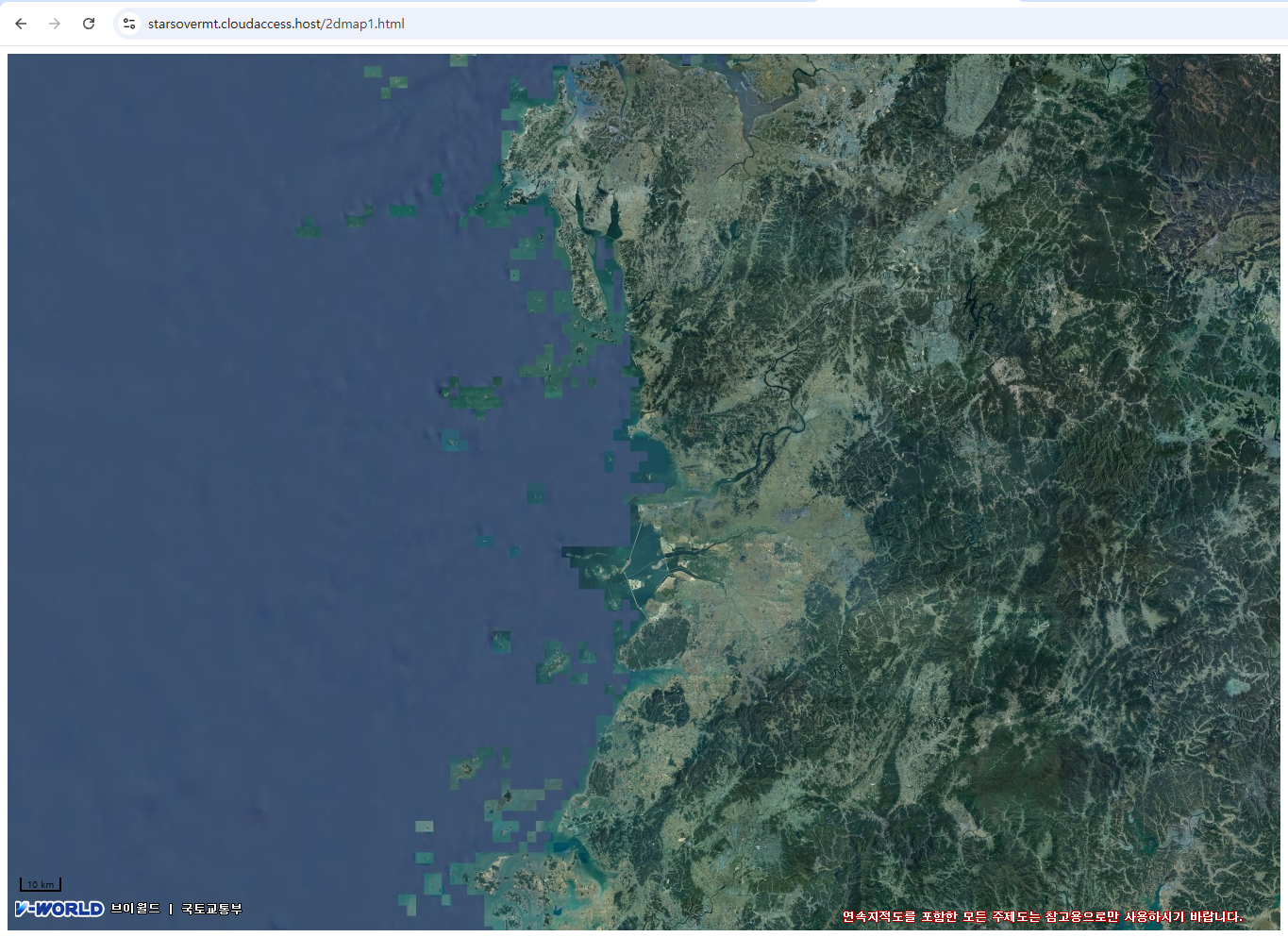
이번에는 2D지도 API 2.0의 코드 샘플에 있는 지도 이동 기능에 대해 알아보겠습니다. 1. 코드 샘플코드 샘플 중 두 번째 줄 왼쪽 예제입니다. 이것을 눌러 들어가면 중간 부분에 소스 코드가 나오는데, 오른쪽 '직접해보기'를 누른 다음 코드 중 아래의 코드를 복사한 후2D지도 만들기(3)에서 만들었던 코드의 script문 아래에 붙여넣어 기존 코드를 덮어씌웁니다. 그리고, 서버에 올리고 실행하면 지도가 한 화면에 차고, 버튼이 그 아래에 있다 보니, 오른쪽 스크롤 바를 아래로 내려야 여의도와 독도 버튼이 왼쪽에 보입니다. 2. 실행 지도 아래에 있는 여의도 버튼을 누르면 서서히 이동한 후 여의도를 확대해서 보여 주고 독도 버튼을 눌러도 독도로 서서히 이동한 후 확대됩니다. 3. 코드 수정코드를..