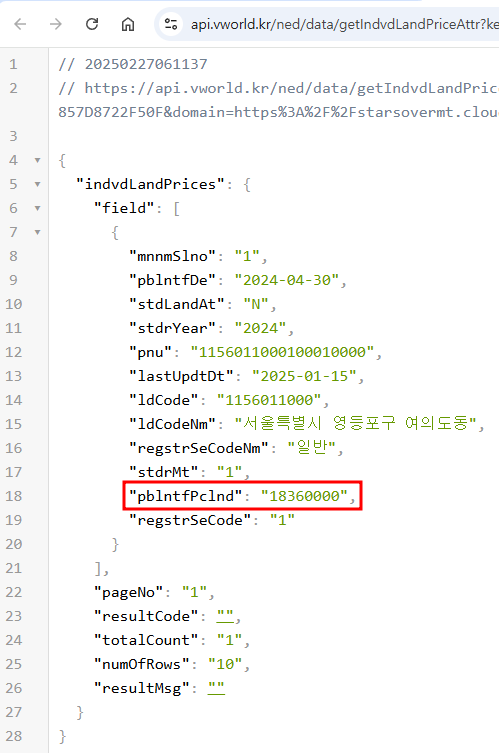
이제 법정동 코드도 구했으니 법정동 코드를 이용해 해당 토지에 대한 개별 공시지가를 구해 보겠습니다. 1. API 검색먼저 해당 API를 검색해야 하는데,오픈API에서 API레퍼런스를 누른 후 국가중점데이터API의 레퍼런스 버튼을 누릅니다. 그러면 개별공시가 다음에 WMS, WFS, 속성이 나오는데, WMS는 맵 이미지를 조회하는 기능이고, WFS는 도형 및 속성값을 포함한 피처 집합을 조회하는 기능이라는데, 결괏값을 보니 해당 토지의 경계점 좌표와 개별공시지가를 반환합니다. 그리고, 개별공시지가속성조회는 해당 토지에 대한 개별공시지가를 조회하는 기능이므로 이것을 이용하겠습니다. 2. 샘플 코드위에서 개별공시지가속성조회를 누르면맨 아래에 샘플코드가 JAVA, JavaScript, JSONP, PHP, P..