삽입 탭을 누르면 일러스트레이션 그룹에 그림 삽입 등 명령이 있습니다.

그림을 누르면 하위 메뉴로 '이 디바이스', '스톡 이미지', '온라인 그림' 옵션이 있습니다.

1. 이 디바이스
이 디바이스를 클릭하면 탐색기가 열리므로 폴더를 이동하면서 원하는 사진을 추가할 수 있습니다.

사진을 선택하고 삽입 버튼을 누르면

그림 2란 이름으로 사진이 삽입됩니다.

가. 이동과 회전
사진이 선택된 상태에서 끌어서 위치를 이동시킬 수 있는데, 셀과는 무관하게 배치할 수 있는 것을 알 수 있습니다.
또한 위에 동그라미 화살표가 있으므로 이것을 돌려

사진을 회전시킬 수 있습니다.

나. 크기 조절
경계에 있는 동그라미 부분에 마우스를 위치시킨 다음 안으로 밀거나 바깥으로 당겨 크기를 조절할 수 있습니다. 아래는 왼쪽 위 동그라미를 끌어서 비율을 유지하면서 작게 만든 것입니다. 가로와 세로의 중간에 있는 동그라미 부분을 조절하면 비율을 유지하지 않고 크기를 조절할 수 있습니다.

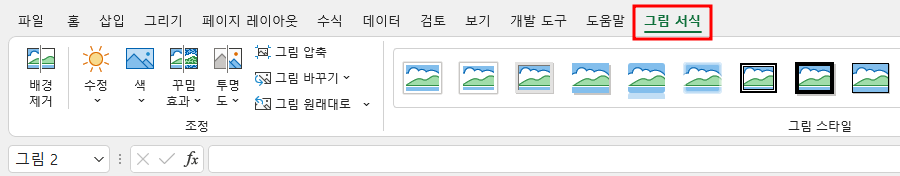
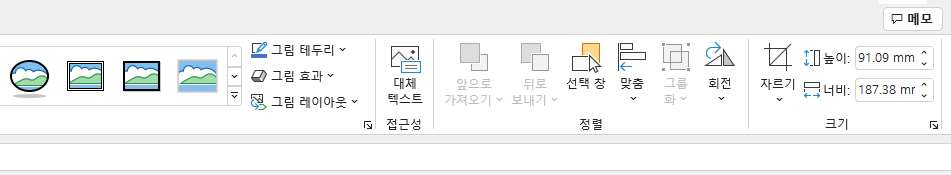
다. 그림 서식 탭
그림을 삽입하면 윗부분에 그림 서식 탭이 생기고, 그 아래 조정, 그림 스타일,

접근성, 정렬, 크기 등 그룹에 여러 가지 명령이 있으므로 다양하게 그림을 수정할 수 있습니다.

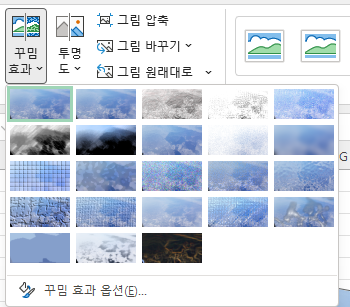
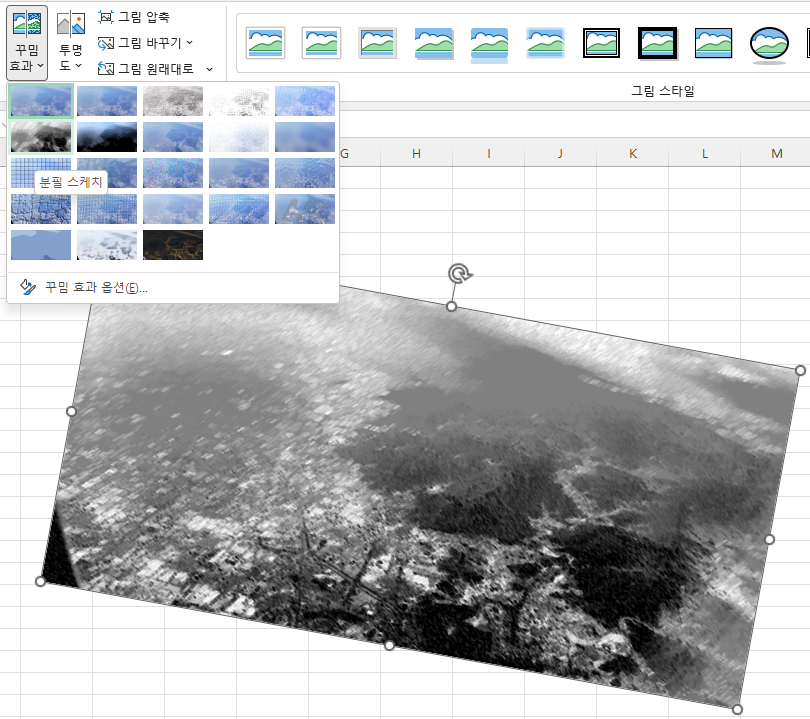
① 꾸밈 효과
표식. 연필 회색조, 연필 스케치 등 다양한 효과를 선택할 수 있습니다.

아래는 분필 스케치를 적용한 그림입니다.

② 그림 스타일
아래는 그림 스타일에서 '부드러운 가장자리 직사각형'을 선택한 것입니다.

다. 그림 맞춤
그림을 하나 더 추가한 다음 Shift 키를 누른 상태에서 다른 사진을 눌러 사진 2장을 모두 선택한 다음

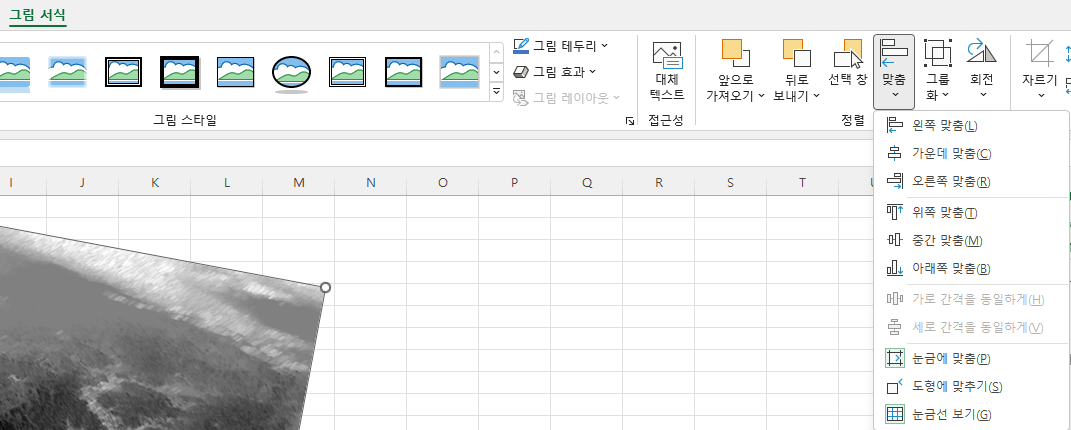
그림 서식 탭에서 맞춤을 선택할 수 있습니다. 왼쪽 맞춤을 클릭하면

아래와 같이 왼쪽이 맞춰집니다.

라. 그림 압축
그림 파일의 크기를 작게 만드는 것입니다.
압축하기 전의 파일 크기가 955KB인데,

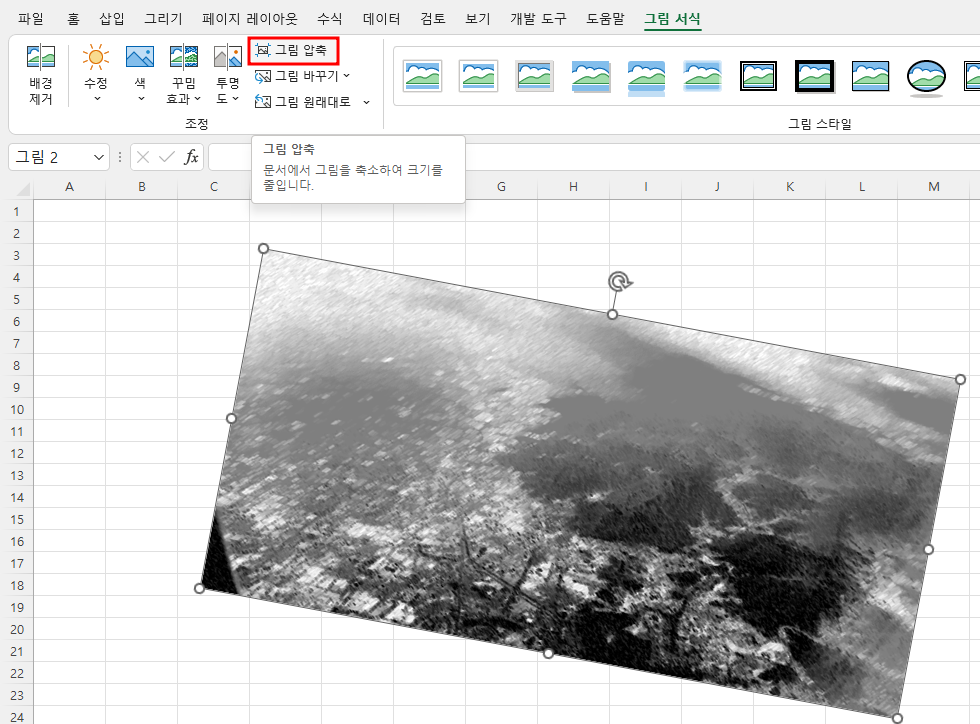
그림 서식 탭에서 그림 압축 명령을 누르면

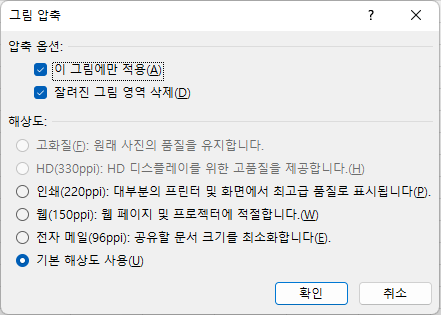
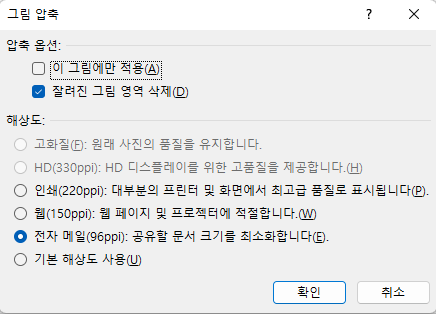
그림 압축 설정 창이 나타나는데, '이 그림에만 적용'할 것인지, 해상도를 220, 96 ppi 등으로 낮출 것인지를 묻습니다. 확인 버튼을 누르고,

파일 탭에서 저장 버튼을 누른 후 탐색기에서 파일 크기를 확인해보면 3KB 줄었습니다.

이 그림에만 적용에 체크된 것을 눌러서 해제하고 해상도를 96 ppi로 줄이고 확인 버튼을 누른 후

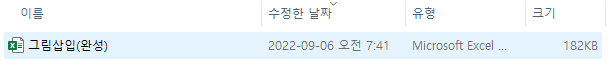
저장하고 다시 확인해보면 182KB로 대폭 작아진 것을 알 수 있습니다.

그러나 해상도가 어느 정도 나와야 하므로 무조건 낮출 수는 없습니다.
이외에도 회전, 그룹화, 앞으로 가져오기, 뒤로 보내기 등 여러 가지 옵션이 있습니다.
2. 스톡 이미지
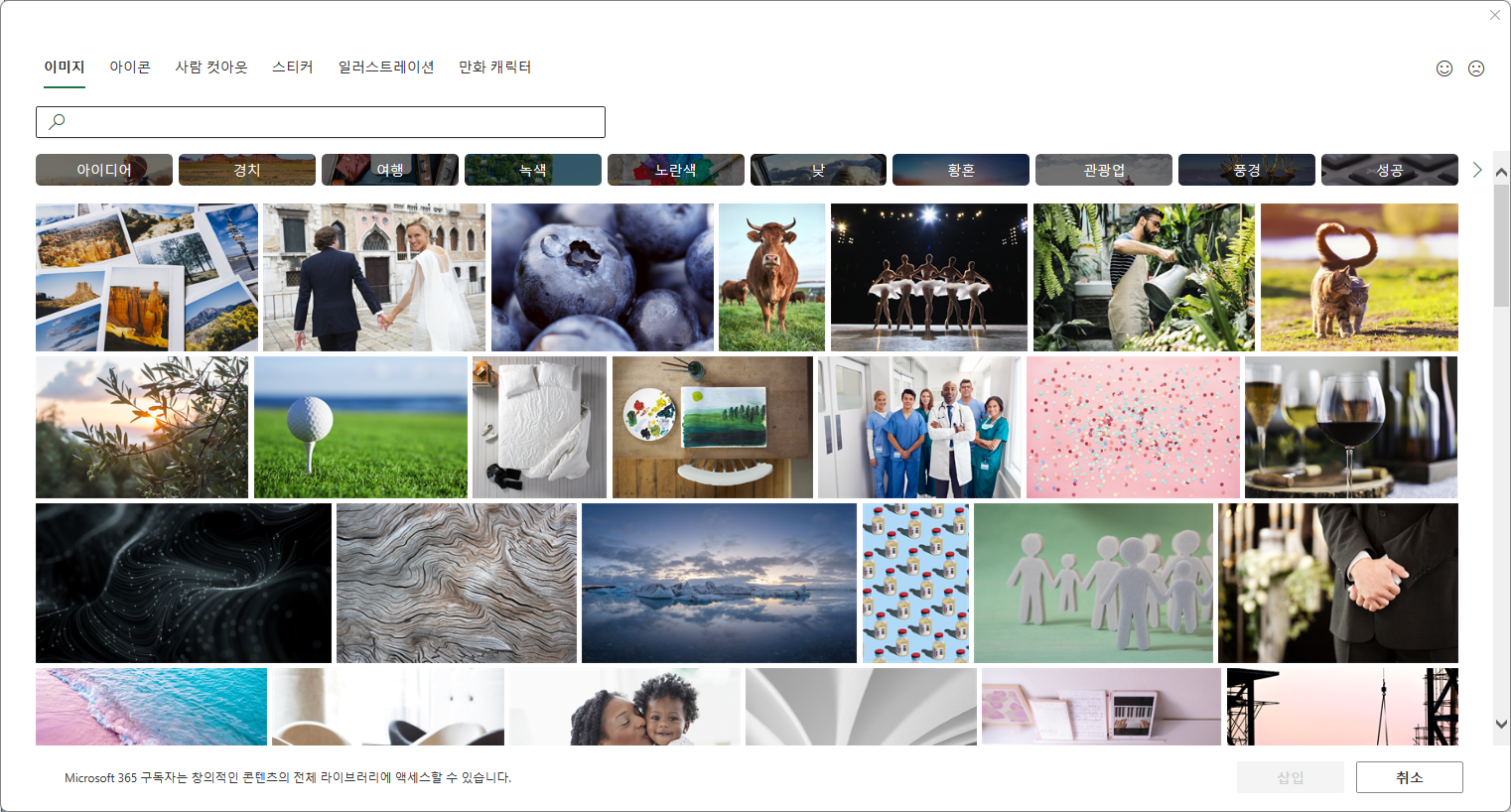
스톡 이미지는 Microsoft 365에서 제공하는 이미지 라이브러리입니다.

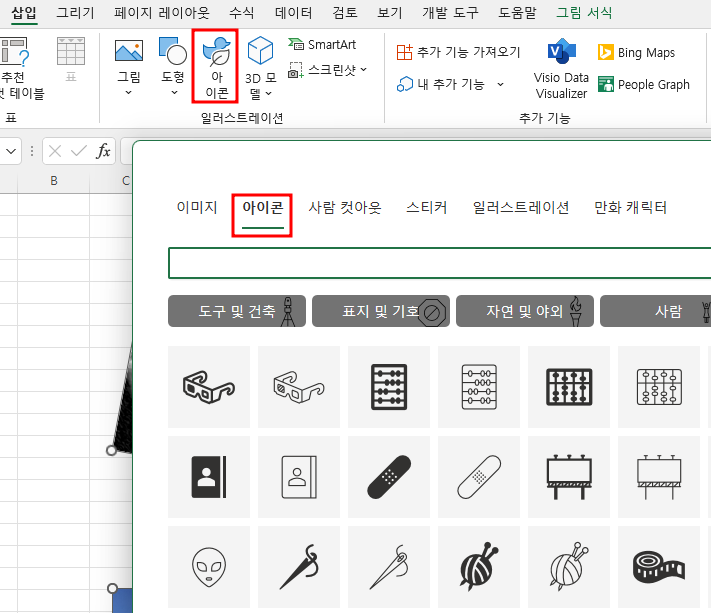
이미지, 아이콘 등 그룹이 있는데, 아이콘 그룹은 삽입 탭의 일러스트레이션 그룹에서 아이콘을 누른 것과 같습니다.

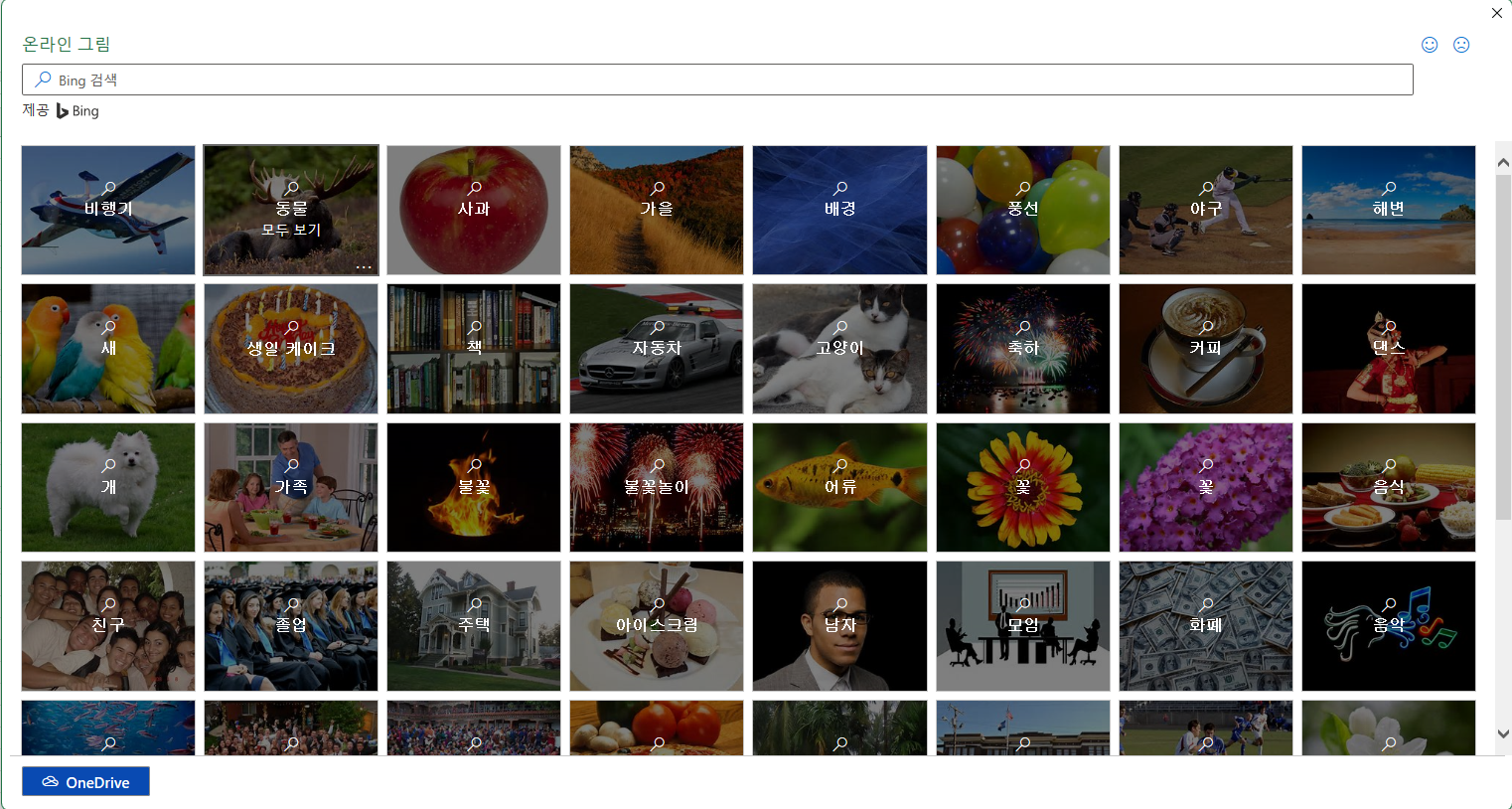
3. 온라인 그림
검색 사이트인 Bing에서 제공하는 이미지와 개인별 Onedrive에서 이미지를 가져올 수 있습니다.

아래 OneDrive 버튼을 누르면 Microsoft 계정에 로그인하라고 하는데,

해당 계정을 눌러도 이상하게 접속이 안됩니다.

어렵지 않으므로 명령을 하나씩 클릭하면서 실행해보기 바랍니다.
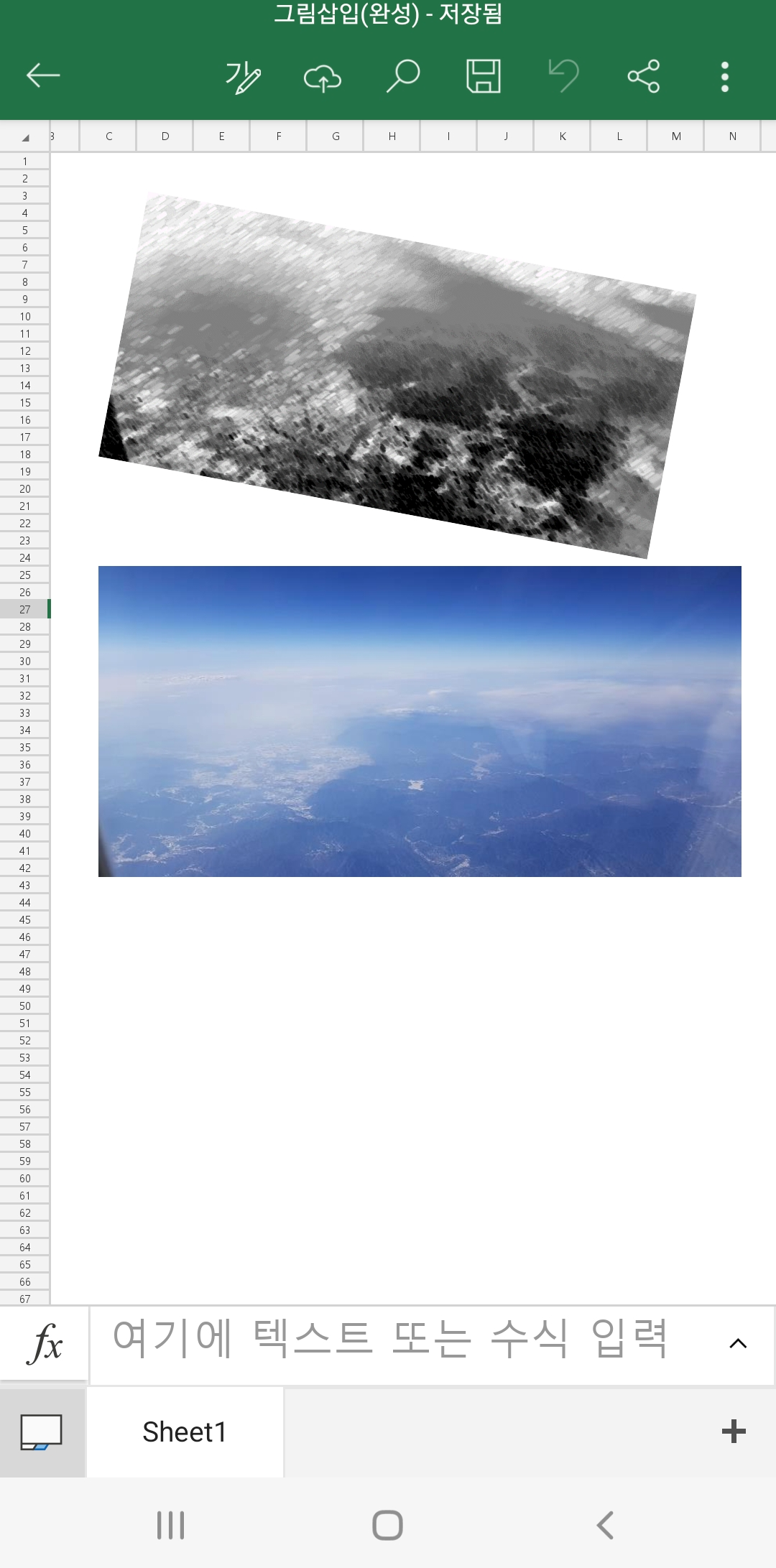
위 파일을 저장하고 안드로이드 스마트폰용 엑셀에서 열어도 그림 파일이 잘 열립니다.

굳잉 한글처럼 그림을 문서에 삽입하지 않아도 됩니다.

'Excel' 카테고리의 다른 글
| 엑셀 배우기(45) - 도형 삽입(2) - 사각형 (0) | 2022.09.13 |
|---|---|
| 엑셀 배우기(44) - 도형 삽입(1) - 텍스트 상자 (0) | 2022.09.08 |
| 엑셀 배우기(42) - 인쇄 설정(6) - 페이지 나누기 표시, 눈금선 없애기 (0) | 2022.09.05 |
| 엑셀 배우기(41) - 지도 차트(2) (0) | 2022.09.02 |
| 엑셀 배우기(40) - 지도 차트(1) (0) | 2022.09.01 |