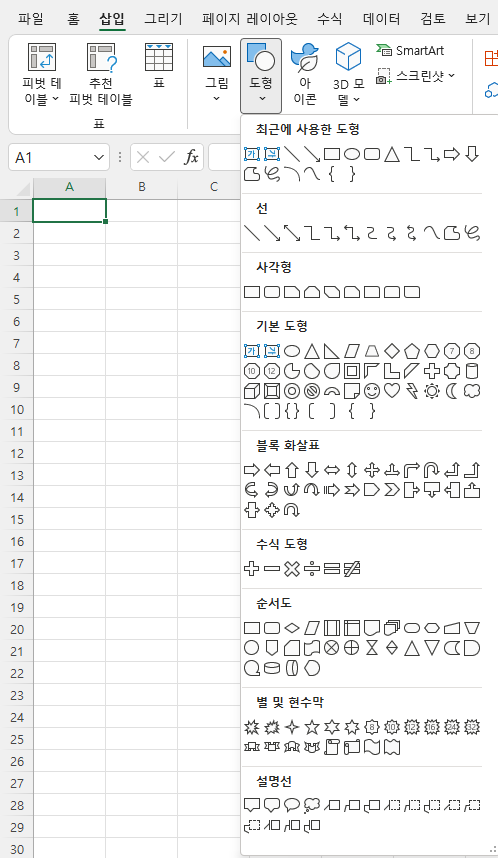
삽입 탭에서 도형을 누르면 글 상자, 화살표, 다각형, 설명선 등 평소에 익숙한 것이 많이 보입니다.

1. 글 상자

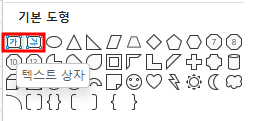
사각형 안에 '가'란 글자가 들어 있는 것이 텍스트 상자(글 상자)입니다. 옆에 누워 있는 '가'는 세로 텍스트 상자입니다.
가. (가로) 텍스트 상자
① 텍스트 상자 만들기
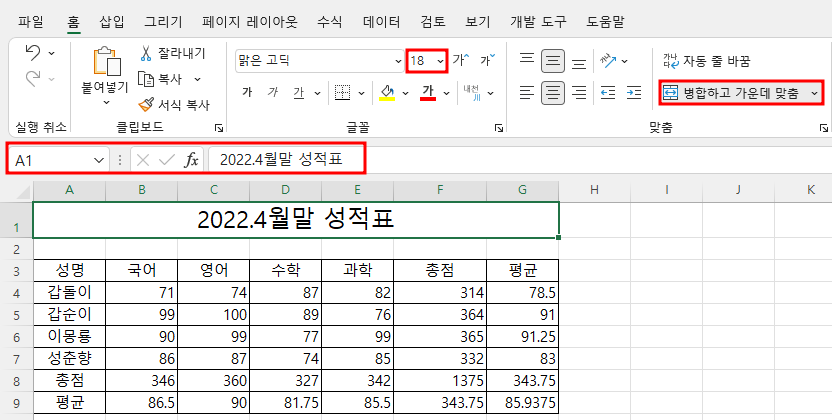
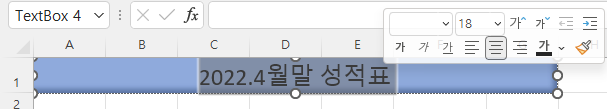
표에 제목을 달 때는 아래와 같이 A1셀에 '2022.4월말 성적표'라고 입력한 후, A1셀부터 G1셀까지 범위를 잡고 '병합하고 가운데 맞춤'명령을 눌러 선택된 셀을 병합하고 텍스트를 가운데로 정렬한 다음, 글자 크기를 18 정도로 키웁니다.

그런데, 글 상자를 이용해 동일한 효과를 얻으면서 더 멋지게 만들 수 있습니다.
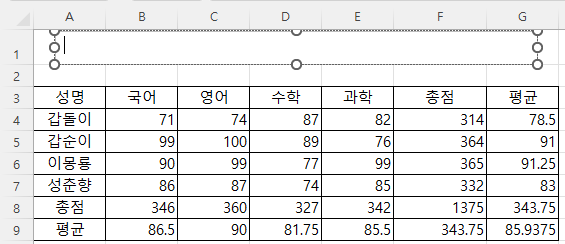
먼저 A1셀의 내용을 Delete키를 눌러 지웁니다.
그리고, 삽입 - 도형 - 텍스트 상자를 누른 후 적당한 크기로 사각형을 그리거나,

사각형을 그리지 않고 바로 글을 써도 됩니다.

도형 안의 글자를 선택하기 위해 마우스 왼쪽 버튼을 빠르게 세 번 클릭합니다. 그러면 아래와 같이 글자가 모두 선택됩니다.

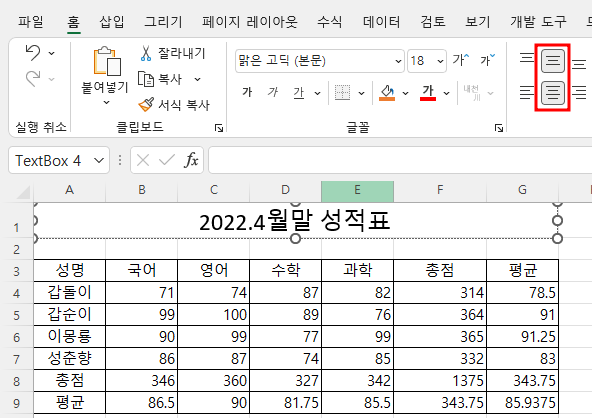
글자 크기를 11에서 18로 수정합니다.

가운데 정렬을 눈대중으로 해도 되지만 텍스트 상자를 A1에서 G1까지 키운 다음

가운데 정렬하는 것이 편리합니다. 가로로 가운데뿐만 아니라 세로로도 가운데 정렬을 합니다.

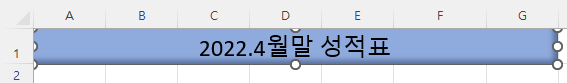
그러면 아래와 같이 가로, 세로 모두 가운데 맞춤이 됩니다.

② 도형 서식
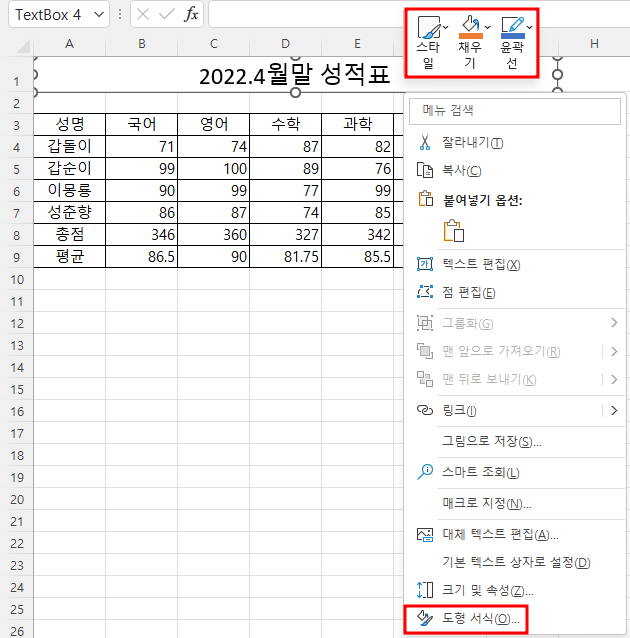
텍스트 상자가 선택된 상태에서 마우스 오른쪽 버튼을 누른 후 도형 서식 메뉴를 누르거나, 위쪽에 표시되는 미니 툴바에 표시되는 스타일, 채우기, 윤곽선을 이용해서 간단하게 도형 서식을 지정할 수도 있습니다.

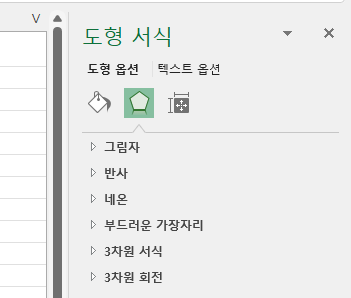
도형 서식 메뉴를 누르면 오른쪽에 도형 서식 창이 표시되고,

탭에도 맨 오른쪽에 도형 서식 탭이 추가됩니다.

③ 도형, 텍스트 옵션
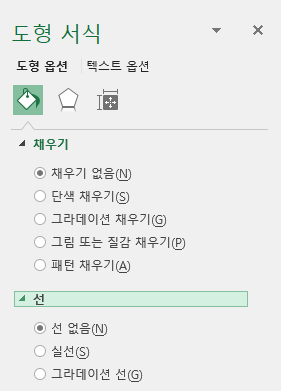
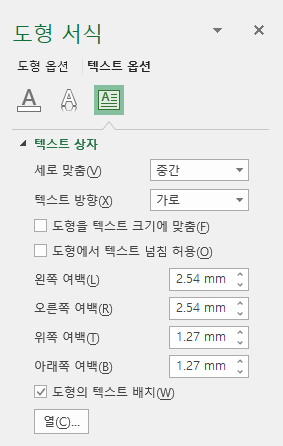
도형 서식 아래를 보면 도형 옵션과 텍스트 옵션이 있고,
도형 옵션 아래에는 채우기, 선,

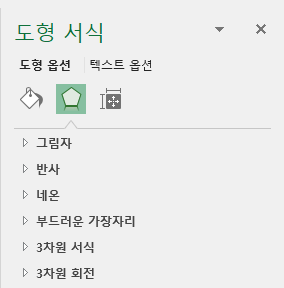
그림자, 반사, 네온, 부드러운 가장자리, 3차원 서식, 3차원 회전,

크기, 속성, 텍스트 상자가 있습니다.

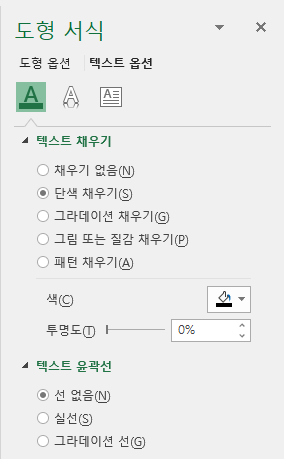
텍스트 옵션에는 텍스트 채우기, 텍스트 윤곽선이 있고,

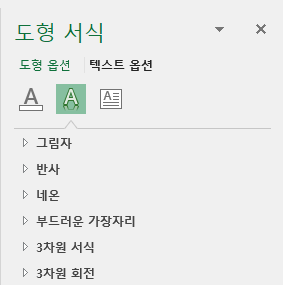
그림자, 반사, 네온, 부드러운 가장자리, 3차원 서식, 3차원 회전이 있어서 도형 옵션과 같은데, 대상이 도형이냐 텍스트 상장이냐만 다릅니다.

그리고, 텍스트 상자 옵션이 있는데, 이것은 도형 옵션의 텍스트 상자와 같습니다.

㉮ 가. 도형 서식 채우기를 연한 파란색으로 하고, 그림자를 오른쪽 아래, 진한 파란색으로 설정
ⓐ 도형을 선택한 다음

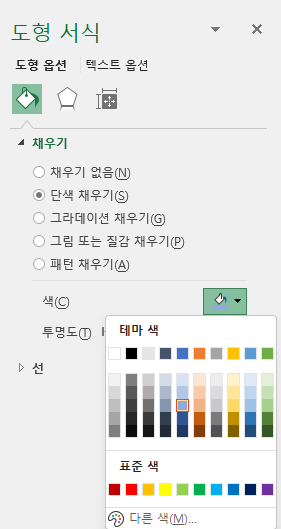
ⓑ 채우기 - 단색 채우기에서 파랑, 강조 1, 40% 더 밝게를 선택

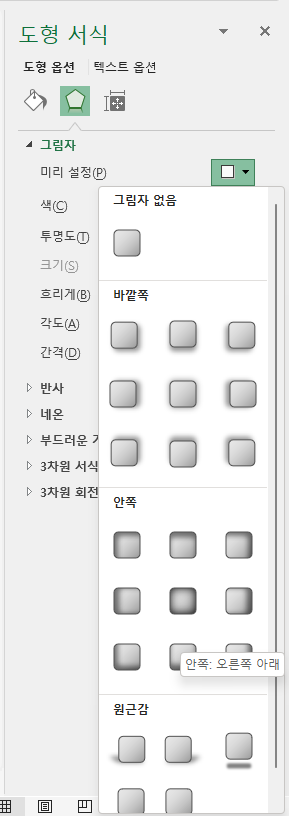
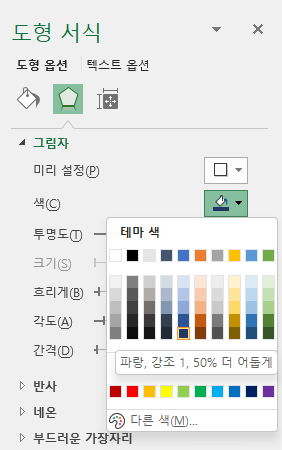
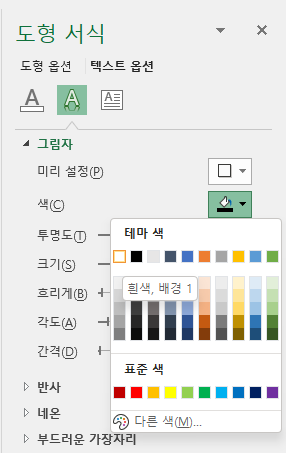
ⓒ 그림자로 안쪽 중 오른쪽 아래를 선택하고

ⓓ 색은 파랑: 강조 1, 50% 더 어둡게를 선택합니다.

㉯ 텍스트 옵션으로 글자색은 검은색, 그림자 오른쪽 아래, 흰색으로 설정
ⓐ 마우스 왼쪽 버튼을 3번 빠르게 클릭하여 변경할 텍스트를 선택합니다.

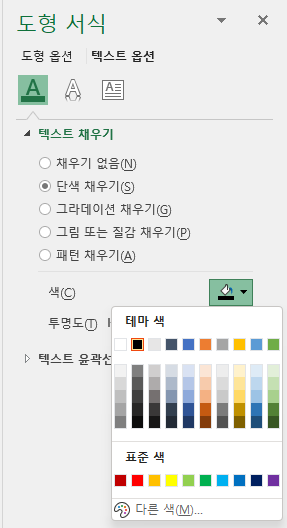
ⓑ 텍스트 옵션을 클릭해 텍스트 옵션을 선택한 다음 텍스트 채우기에서 단색 채우기 - 검정을 선택합니다.

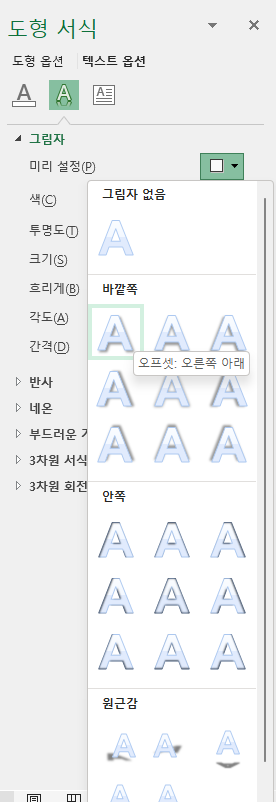
ⓒ 그림자로 바깥쪽에서 오른쪽 아래를 선택 선택하고,

색을 흰색으로 선택합니다.

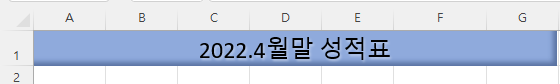
그러면 아래와 같이 도드라진 글자가 됩니다.

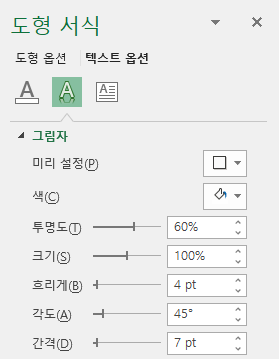
잘 구분이 안되므로 그림자 옵션에서 간격을 3 pt에서 7 pt로 변경하면

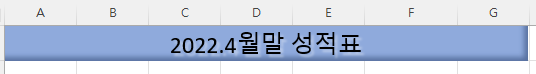
흰색이 더 넓게 표시돼서 훨씬 도드라지게 보입니다.

나. 세로 텍스트 상자
텍스트 상자를 세로로 그리면 아래와 같이 글자가 세로로 입력됩니다.

그러나, 텍스트 상자를 가로로 길게 만들면 오른쪽에서 왼쪽으로 쓰기가 되는데,

"우리나라는 민주공화국이다."이므로 중간에 공백이 한 칸 들어가야 하는데, 커서가 아래로 내려가서 사이에 공백을 넣을 수 없습니다.

'Excel' 카테고리의 다른 글
| 엑셀 배우기(46) - 스마트아트(SmartArt) 그래픽 (0) | 2022.09.14 |
|---|---|
| 엑셀 배우기(45) - 도형 삽입(2) - 사각형 (0) | 2022.09.13 |
| 엑셀 배우기(43) - 그림 삽입 (0) | 2022.09.07 |
| 엑셀 배우기(42) - 인쇄 설정(6) - 페이지 나누기 표시, 눈금선 없애기 (0) | 2022.09.05 |
| 엑셀 배우기(41) - 지도 차트(2) (0) | 2022.09.02 |