반응형
vworld 지도 만들기(9) - 좌표에 대한 주소 검색하기(2)에서 만든 프로그램을 실행하고 확인해 보니
좌표에 대한 주소는 바뀌는데 좌표 표시는 지도의 중심( vmap.getView().getCenter() ) 을 기준으로 하고 있어서
| // 좌표 변환 content = "<b>좌표: </b>" + ol.coordinate.toStringHDMS(ol.proj.transform(vmap.getView().getCenter(),"EPSG:3857","EPSG:4326")) + "<br>"; |

지도의 중심이 바뀌지 않으면, 다시 말해 표시되는 지도가 동일하면 클릭한 지점이 달라져도 좌표가 동일하게 표시되는 문제가 발견되어

이를 해결하고자 합니다.
1. 해법 1 : 지도의 중심점 이동
| let coordinate = evt.coordinate let latlng_900913_str=coordinate[0] + "," + coordinate[1]; |
기존 코드는 위 2줄만 있었는데,
vmap.getView().setCenter([coordinate[0], coordinate[1]]);
라고 setCenter를 이용해 중심점으로 이동하는 구문을 추가합니다.
그러면 중심점이 달라졌기 때문에 표시되는 좌표도 달라지게 됩니다.

이 경우는 지도는 그대로 두고 좌표만 수정하고 싶은데 클릭시마다 지도의 위치가 달라지므로 혼란스러운 점이 있습니다.
2. 해법 2 : 클릭한 지점의 좌표로 변경
중심점을 이동시키는 위 코드는 주석 처리하고,
let coordinate = evt.coordinate를 이용해
이미 클릭한 지점의 좌표를 구했으므로
getCenter가 아니라 이 좌표를 이용하면 됩니다.
(당초)
| content = "<b>좌표: </b>" + ol.coordinate.toStringHDMS(ol.proj.transform(vmap.getView().getCenter(),"EPSG:3857","EPSG:4326")) + "<br>"; |
(변경)
| content = "<b>좌표: </b>" + ol.coordinate.toStringHDMS(ol.proj.transform([coordinate[0], coordinate[1]],"EPSG:3857","EPSG:4326")) + "<br>"; |
배열로 만들기 위해 대괄호 안에 x좌표(coordinate[0])와 y좌표(coordinate[1])을 입력합니다.

그러면 화면의 중심점은 이동하지 않고 좌표가 표시되는 장점이 있습니다.

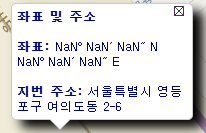
좌표 입력 시 대괄호가 아니라 (소) 괄호로 입력하니 아래와 같이 좌표를 구하지 못하는 오류가 발생합니다.

3. 전체 코드
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>좌표로 주소 알아내기</title>
</head>
<body>
<div id="vmap">
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
let pop = null ;
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
let vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
vmap.getView().setCenter([14129132.729661161, 4512073.703926638]);
vmap.getView().setZoom(18);
vmap.on("click", function(evt) {
if(pop == null){
pop = new vw.ol3.popup.Popup();
}
let coordinate = evt.coordinate //좌표정보(EPSG:900913)
//let latlng_4326 = ol.proj.transform(coordinate, 'EPSG:900913', 'EPSG:4326');
//let latlng_4326_str=latlng_4326[0] + "," + latlng_4326[1];
let latlng_900913_str=coordinate[0] + "," + coordinate[1];
//vmap.getView().setCenter([coordinate[0], coordinate[1]]);
$.ajax({
url: "https://api.vworld.kr/req/address?",
type: "GET",
dataType: "jsonp",
data: {
service: "address",
request: "getaddress",
version: "2.0",
crs: "EPSG:3857",
type: "BOTH",
point: latlng_900913_str,
format: "json",
errorformat: "json",
key: "CEB52025-E065-364C-9DBA-44880E3B02B8"
},
success: function (result) {
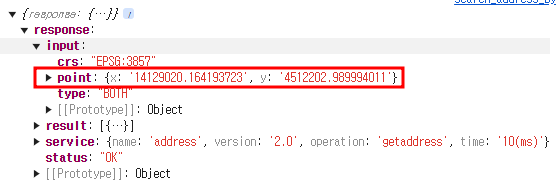
console.log(result);
// 좌표 변환
content = "<b>좌표: </b>" + ol.coordinate.toStringHDMS(ol.proj.transform([coordinate[0], coordinate[1]],"EPSG:3857","EPSG:4326")) + "<br>";
pop.title = "<b>좌표 및 주소</b><br><br>";
if (result.response.result.length == 1) {
content += "<br><b>지번 주소: </b>" + result.response.result[0].text;
}
else {
content += "<div><br><b>지번 주소: </b>" + result.response.result[0].text + '<br><br><b>도로명 주소: </b>' + result.response.result[1].text;
}
vmap.addOverlay(pop);
pop.show(content, coordinate)
},
error: function (xhr, status, error) {
console.error("Error:", status, error);
}
});
});
</script>
</body>
</html>반응형
'Map(WEB)' 카테고리의 다른 글
| vworld 지도 만들기(12) - 주소에 대한 좌표 구하기(2) (0) | 2025.02.17 |
|---|---|
| vworld 지도 만들기(10) - 주소에 대한 좌표 구하기(1) (0) | 2025.02.13 |
| vworld 지도 만들기(9) - 좌표에 대한 주소 검색하기(2) (0) | 2025.02.12 |
| vworld 지도 만들기(8) - 좌표에 대한 주소 검색하기(1) (0) | 2025.02.11 |
| vworld 지도 만들기(7) - 좌표(위, 경도) 알아내기 (0) | 2025.02.10 |