1. 문제점
위 도구 모음 중 테이블에서

한 줄 한 칸을 선택한 후

테이블(글 상자)에 코드를 넣어서 작성 또는 수정할 때는
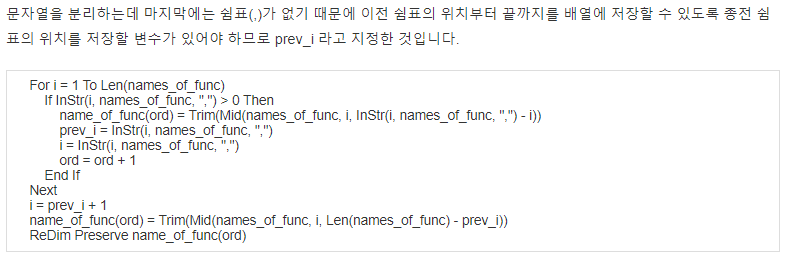
아래와 같이 왼쪽 정렬이 되는데,

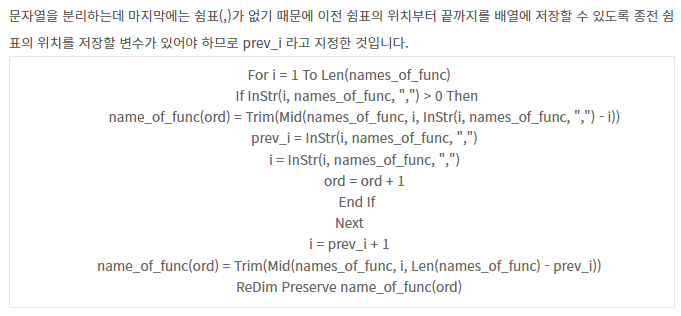
작성을 완료한 다음 발행된 내용을 보면 아래와 같이 글 상자 내 코드가 가운데 정렬되어 보기가 어렵습니다.

그런데, 신기한 것은 스마트폰에서는 왼쪽 정렬이 된다는 점입니다.
2. 티스토리 카카오 고객센터 답변
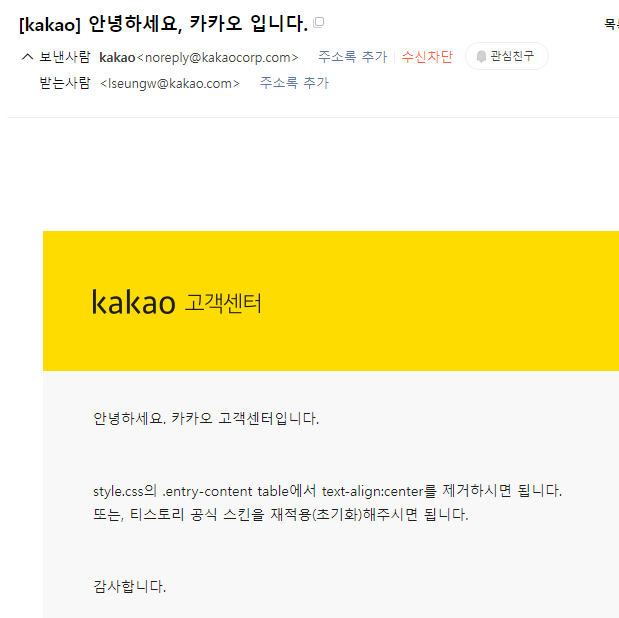
그래서 티스토리 고객센터에 물어보니 아래와 같이 답변이 왔습니다.

3. 해결 방법
두 가지 방법이 제시했습니다.
가. style.css의 .entry-content table 수정
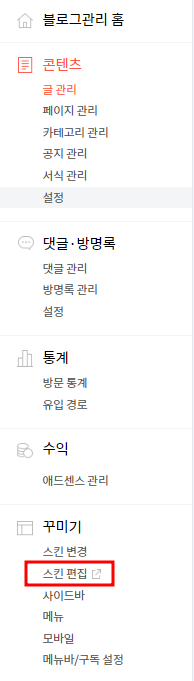
메인 페이지에서 블로그 대표 이미지를 누른 후 아래에서 관리 메뉴를 누릅니다.

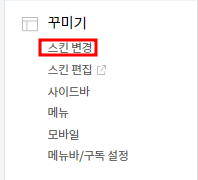
그러면 블로그 관리 홈이 나오는데 꾸미기 아래에서 스킨 편집을 누릅니다.

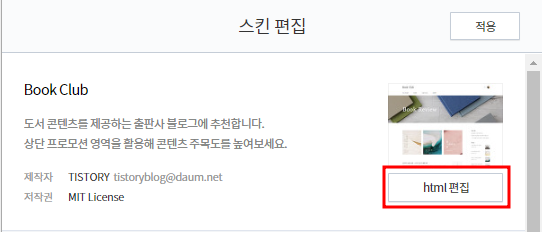
그리고 나오는 오른쪽 화면에서 html 편집 버튼을 누릅니다.

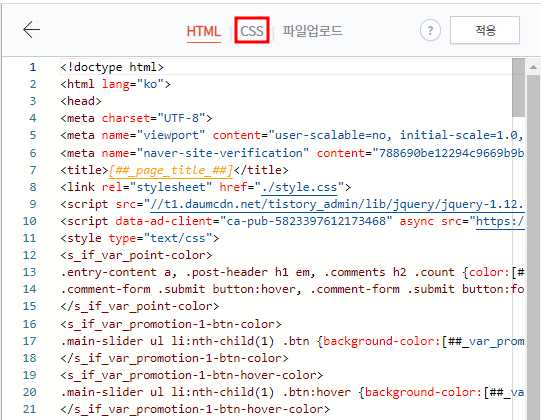
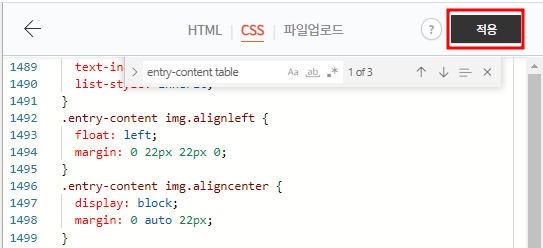
그러면 화면 윗부분에 HTML, CSS, 파일 업로드가 있는데 CSS를 누릅니다.

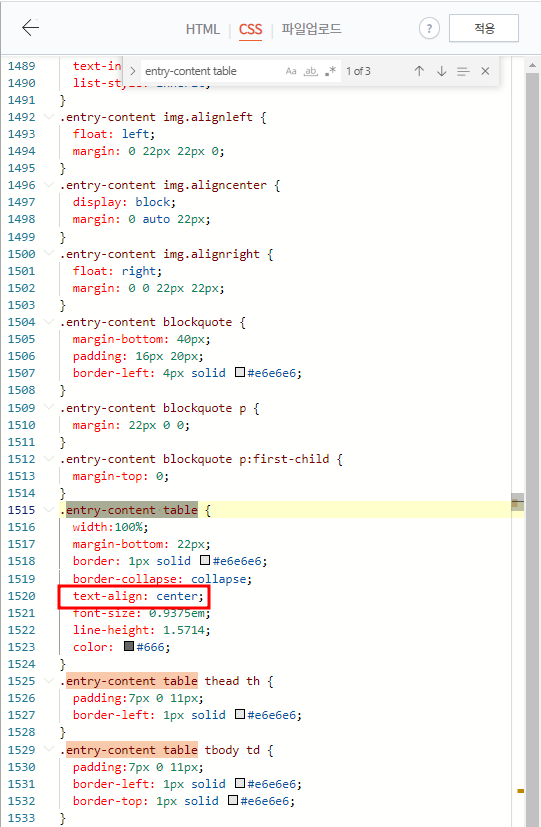
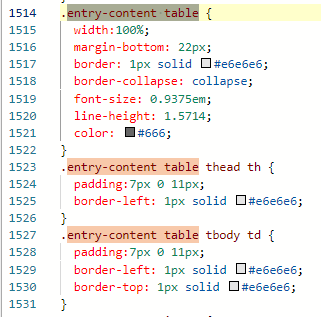
그러면 아래와 같이 CSS의 내용이 나오는데, Ctrl + F키를 누른 후 entry-content table을 입력해서 찾습니다.

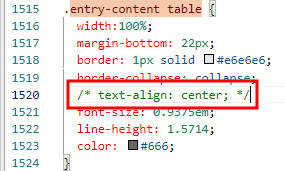
그러면 3개 중 첫 번째 entry-content table에 text-align(문장 수평 정렬)이 center로 설정되어 있습니다.

따라서, 이 부분을 주석처리하기 위해 양쪽에 /* 과 */을 입력해서 아래와 같이 만든 후

윗부분에 있는 적용 버튼을 누릅니다.

그리고, 위 글을 다시 확인하니 왼쪽 정렬로 잘 보입니다.

나. 스킨 초기화
이 방법은 기존 설정을 초기화하기 때문에 좋은 방법은 아닙니다.
첫 번째 방법을 적용하면 두 번째 방법을 적용하더라도 알 수 없으니, 먼저 CSS파일의 text-aling 줄의 주석 표시(/* */)를 제거한 후 적용 버튼을 누릅니다.
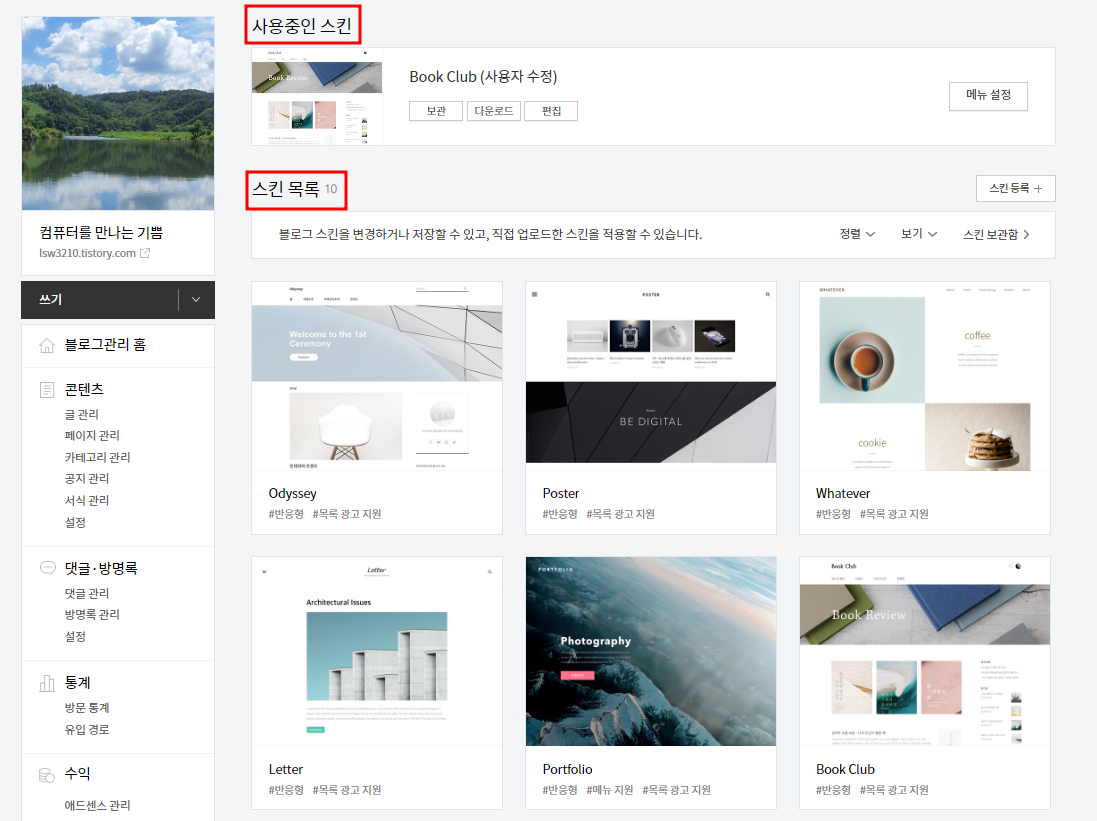
그리고, 이번에는 블로그 관리 홈에서 스킨 변경을 선택합니다.

그러면 윗부분에 사용 중인 스킨이 있고, 아래 부분에 스킨 목록이 있는데, 사용 중인 스킨에서는 초기화를 할 수 없으므로

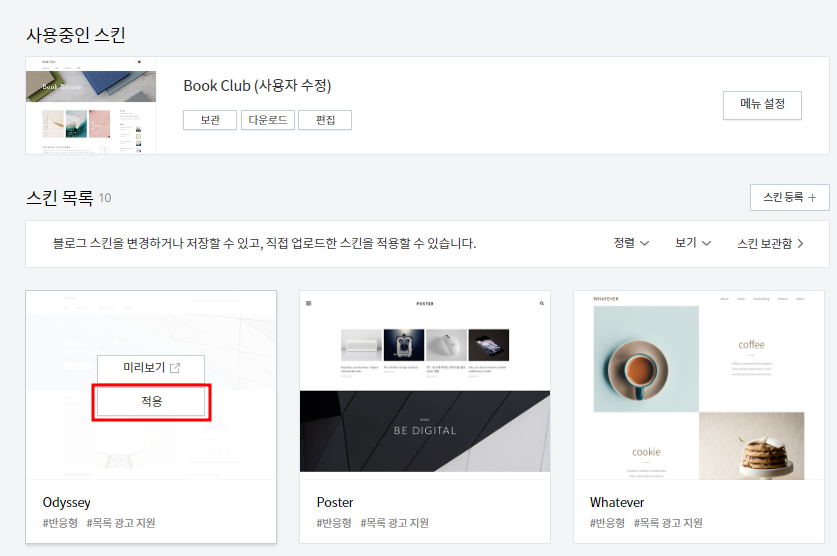
다른 스킨을 적용한 후 사용 중인 스킨을 적용하면 됩니다.
아래 스킨 중 첫 번째 Odyssey 스킨을 클릭하면 적용 버튼이 보입니다. 이것을 누릅니다.

그러면 "홈 커버 등이 초기화될 수 있다"는 경고 창이 나오는데, 확인 버튼을 누릅니다.

그리고 글을 확인해 보니 글 상자가 왼쪽 정렬이 되기는 하는데, 폭이 좁아서 줄이 바뀝니다.

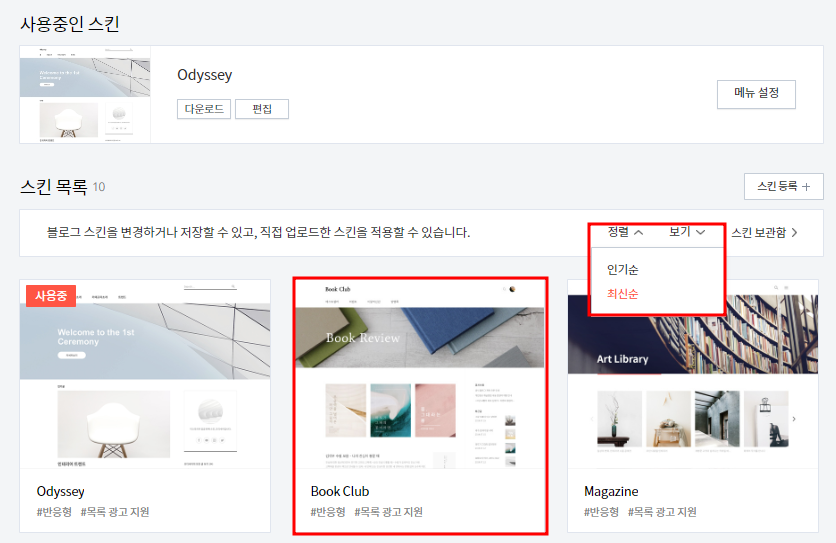
이제 기존에 사용 중이었던 Book Club 스킨을 찾아 적용 버튼을 누릅니다.
정렬을 인기순이 아니라 최신순으로 변경하면 두 번째에 Book Club 스킨이 보입니다. 스킨을 누른 후 적용 버튼을 누릅니다.

그러면 화면의 폭도 넓어져서 줄이 바뀌지 않고 왼쪽 정렬로 돼서 글이 잘 보입니다.

style.css를 확인해 보니 text-align 자체가 없습니다.

그런데, 초기화하면 기존 설정이 모두 없어지므로 첫 번째 방법이 좋다고 생각됩니다.
'Wordpress' 카테고리의 다른 글
| 워드프레스 글쓰기 시 옵션 창이 보이지 않을 때 (0) | 2024.05.01 |
|---|---|
| 워드프레스에서 URL 연결 추가하기 (0) | 2024.04.21 |
| 스마트폰에서 티스토리 글 편집 시 내용이 HTML로 보일 때 (0) | 2022.08.08 |