vworld 지도 만들기(8) - 좌표에 대한 주소 검색하기(1)
1. 관련 API
지도를 클릭했을 때 해당 좌표에 대한 주소를 알려면
오픈API에서 Geocoder API 2.0을 이용합니다.

맨 아래 사용예제에 요청 URL이 있고, 그 오른쪽에 Java, Python, JS(AJAX), R용 코드가 있습니다.
JS(AJAX) 탭의 코드를 보면 아래와 같습니다.
/* JS(AJAX) 코드 사용예제 */
$.ajax({
url: "https://api.vworld.kr/req/address?",
type: "GET",
dataType: "jsonp",
data: {
service: "address",
request: "getaddress",
version: "2.0",
crs: "EPSG:4326",
type: "ROAD",
point: "127.101313354,37.402352535",
format: "json",
errorformat: "json",
key: "[인증키]"
},
success: function (result) {
console.log(result);
}
});
2. 코드 작성
위 코드에서 인증키는 자신의 것 또는 예제 코드에 있는 것을 사용하면 되고,
point를 입력해야 하는데 vworld 지도 만들기(7)에서 좌표(위, 경도) 가져오기를 했으므로 이 코드의 뒷부분에 붙여서 만들면 아래와 같습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, shrink-to-fit=no">
<title>vworld 위,경도 알아내기</title>
</head>
<body>
<div id="vmap">
<script type="text/javascript" src="https://map.vworld.kr/js/vworldMapInit.js.do?version=2.0&apiKey=CEB52025-E065-364C-9DBA-44880E3B02B8&domain=localhost:8080"></script>
<script type="text/javascript">
vw.ol3.MapOptions = {
basemapType: vw.ol3.BasemapType.GRAPHIC
, controlDensity: vw.ol3.DensityType.EMPTY
, interactionDensity: vw.ol3.DensityType.BASIC
, controlsAutoArrange: true
, homePosition: vw.ol3.CameraPosition
, initPosition: vw.ol3.CameraPosition
};
let vmap = new vw.ol3.Map("vmap", vw.ol3.MapOptions);
vmap.getView().setCenter([14129132.729661161, 4512073.703926638]);
vmap.getView().setZoom(18);
vmap.on("click", function(evt) {
let coordinate = evt.coordinate //좌표정보(EPSG:900913)
let latlng_4326 = ol.proj.transform(coordinate, 'EPSG:900913', 'EPSG:4326');
let latlng_4326_str=latlng_4326[0] + "," + latlng_4326[1];
$.ajax({
url: "https://api.vworld.kr/req/address?",
type: "GET",
dataType: "jsonp",
data: {
service: "address",
request: "getaddress",
version: "2.0",
crs: "EPSG:4326",
type: "ROAD",
point: latlng_4326_str,
format: "json",
errorformat: "json",
key: "CEB52025-E065-364C-9DBA-44880E3B02B8"
},
success: function (result) {
console.log(result);
alert(result.response.result[0].text);
},
error: function (xhr, status, error) {
console.error("Error:", status, error);
}
});
});
</script>
</body>
</html>
3. JSON 파일의 구조
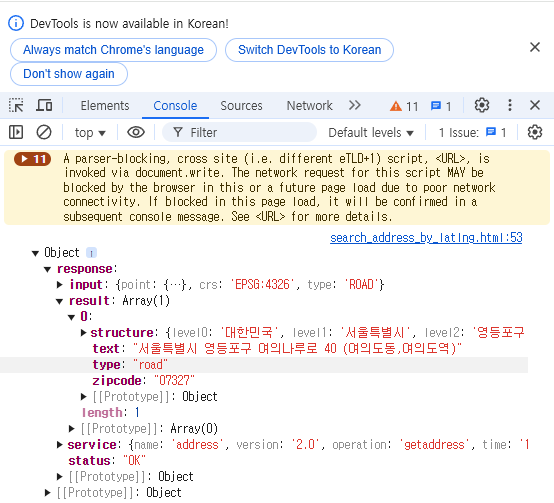
아래와 같이 JSON 파일의 구조가 표시됩니다.
그런데, result 아래에 item이 있고, text가 있다고 하는데,

화면에서 마우스 오른쪽 버튼을 누른 후 '검사' 메뉴를 누르고, 다시 'Console' 탭을 누르면

Object 아래 response가 있고, 그 아래 result, 다음으로 item이 아니라 0이고,
그 아래 text로 되어 있습니다.
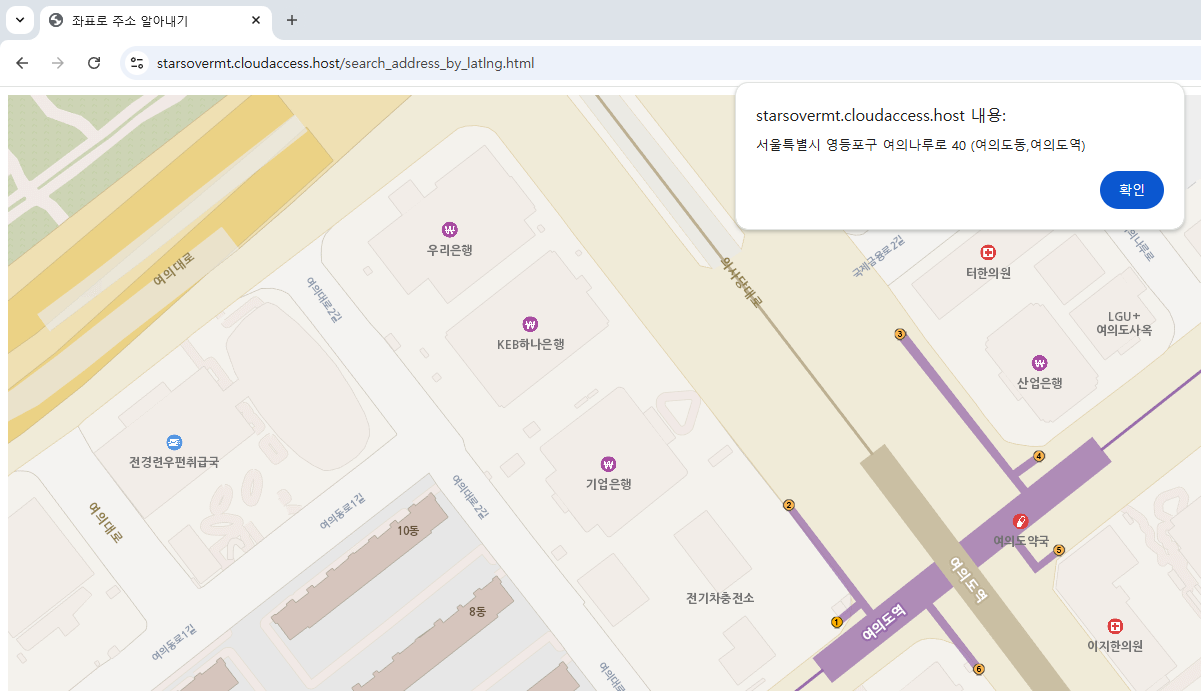
4. 코드 실행
여의도역을 클릭하면 아래와 같이 도로명 주소로 표시됩니다.

5. 코드 수정
가. 좌표계
위 코드를 보면 crs에서 좌표계가 EPSG:4326으로 되어 있어
ol.proj.transform(coordinate, 'EPSG:900913', 'EPSG:4326')를 사용해 EPSG:900913을 EPSG:4326으로 변환했지만,
crs를 EPSG:900913 또는 EPSG:3857로 지정하면 좌표계를 변환할 필요가 없습니다.
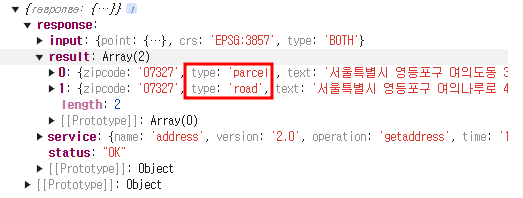
나. 주소 구분
위 코드에 type이 ROAD로 되어 있는데, ROAD는 도로명 주소로서, 도로명 주소가 없는 곳도 있을 수 있으므로 PARCEL(지번 주소) 또는 BOTH(도로명주소, 지번주소)로 지정하는 것이 좋습니다.
BOTH로 하면 type별로 주소가 반환됩니다.

따라서, 배열 0과 1의 text를 반환하도록 해야 하는데,
도로명 주소가 없을 수 있으므로 이를 고려해서 코드를 작성해야 합니다.
if (result.response.result.length > 1) {
alert(result.response.result[0].text + '\n' + result.response.result[1].text);
} else {
alert(result.response.result[0].text);
}